皆さんごきげんよう。
今回はブログの見栄えをよくしたいと考えている人に向けて、今回はピックアップコンテンツの作り方を解説します。
やり方を覚えれば5分程度でできてブログの見栄えもよくなるので、おすすめです。
ピックアップコンテンツの作り方

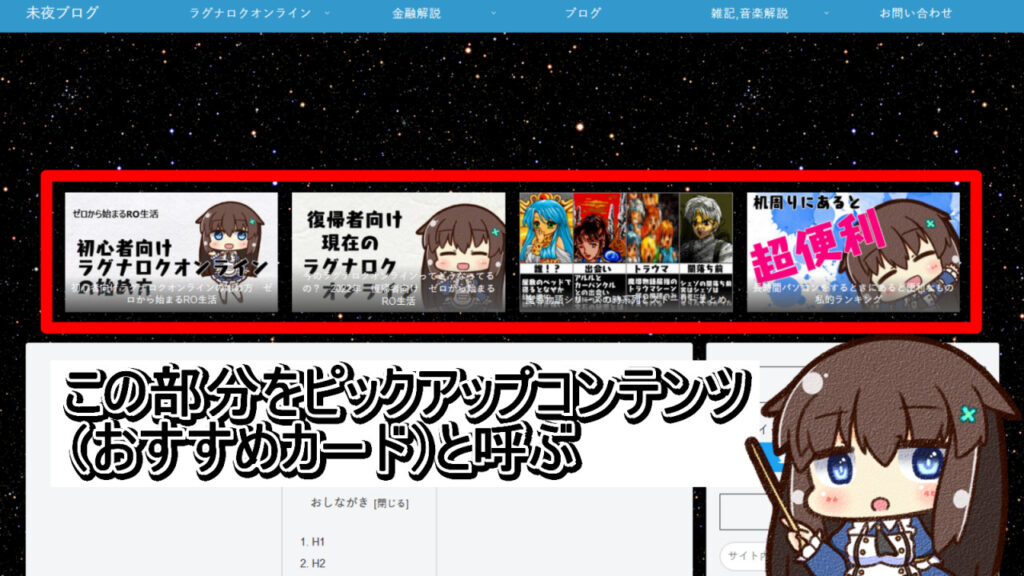
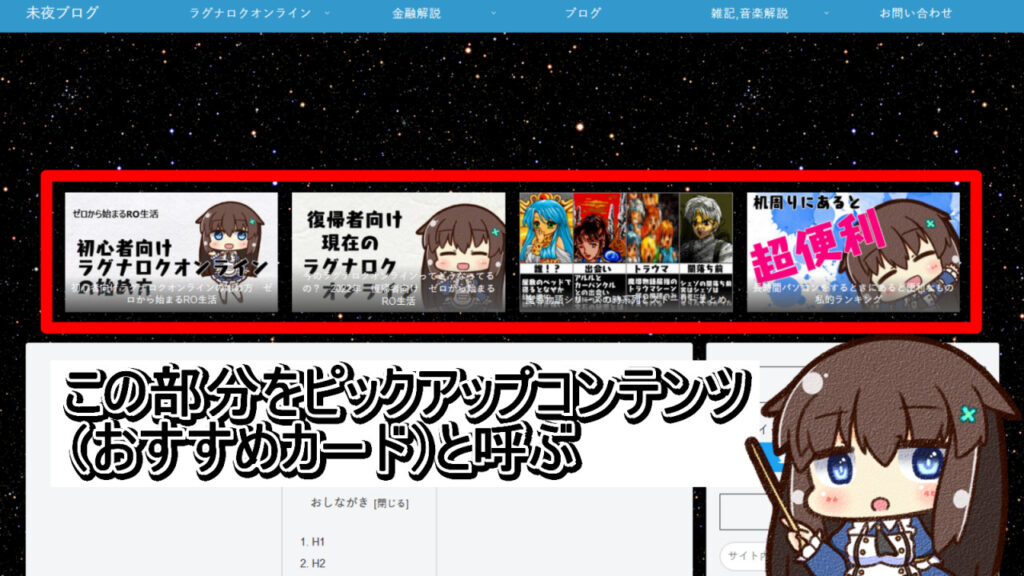
ピックアップコンテンツは以下の赤枠のようにおすすめの記事などのアイキャッチをブログの頭に持ってくるデザイン設定の事です。

おすすめカードとも呼ばれ、このように人気のコンテンツを頭に置いておくことでクリックされやすくなりおすすめです。
今回はCocoonという無料のテーマを使ったピックアップコンテンツの設定方法を説明します。
Cocoonでのピックアップコンテンツ(おすすめカード)の設定方法
今回はCocoonというテーマでピックアップコンテンツの設定を行う方法を解説します。
ピックアップコンテンツ(おすすめカード)の設定方法
STEP1
メニューの作成
まずはピックアップコンテンツのメニューを作成します。
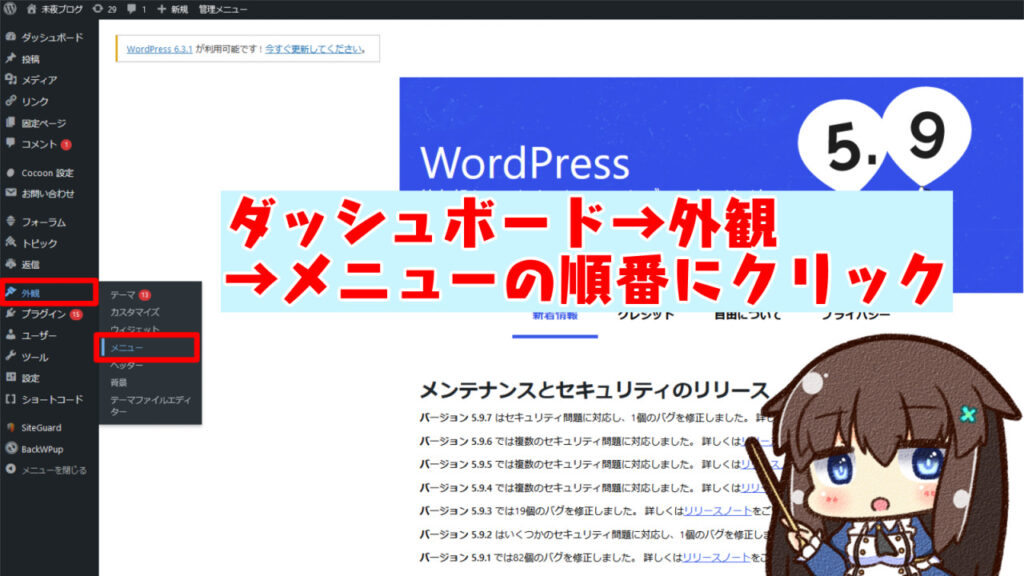
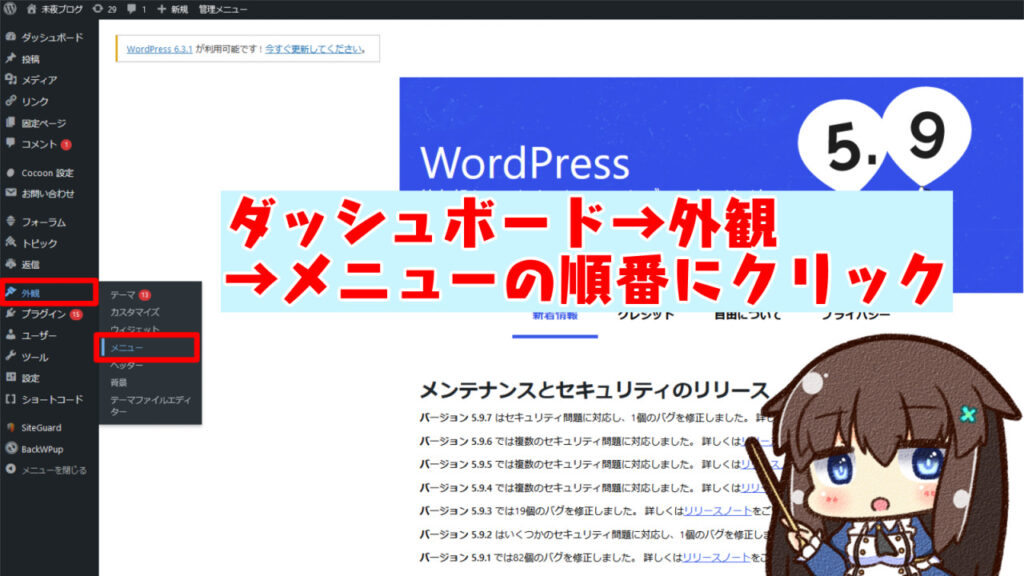
ダッシュボードの画面から「外観」→「メニュー」の順番にクリックしましょう。

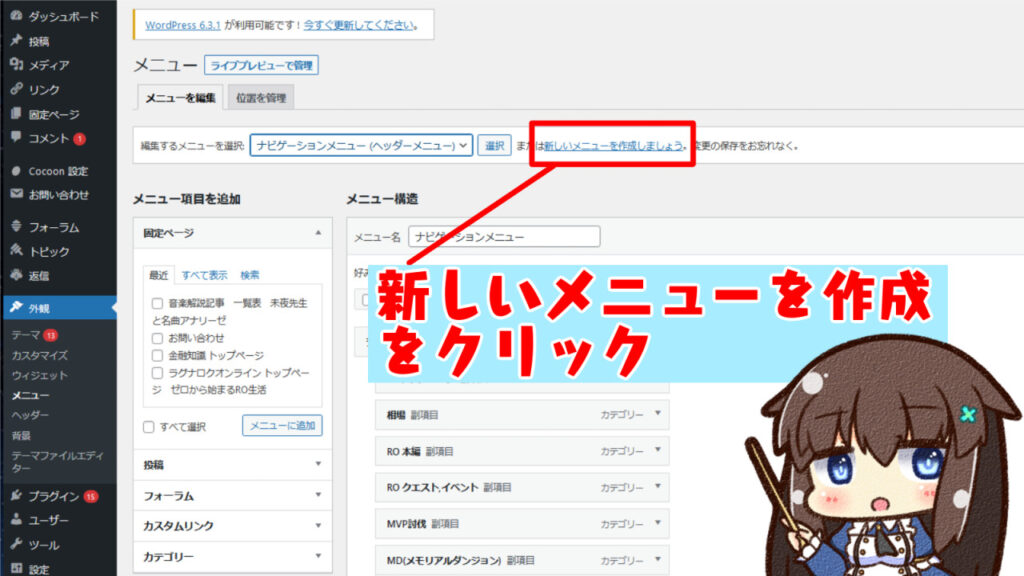
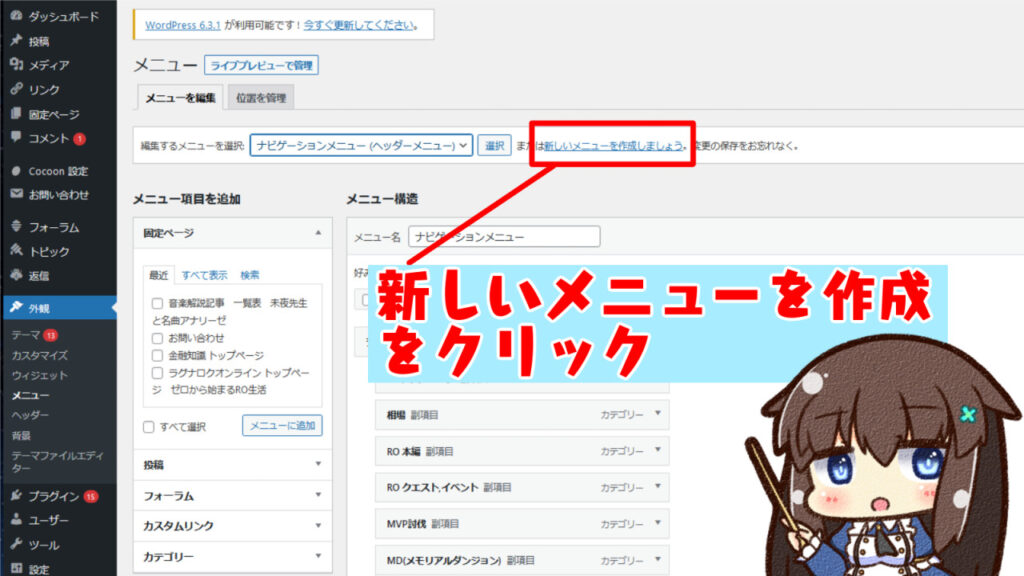
次に「新しいメニューを作成」をクリックします。

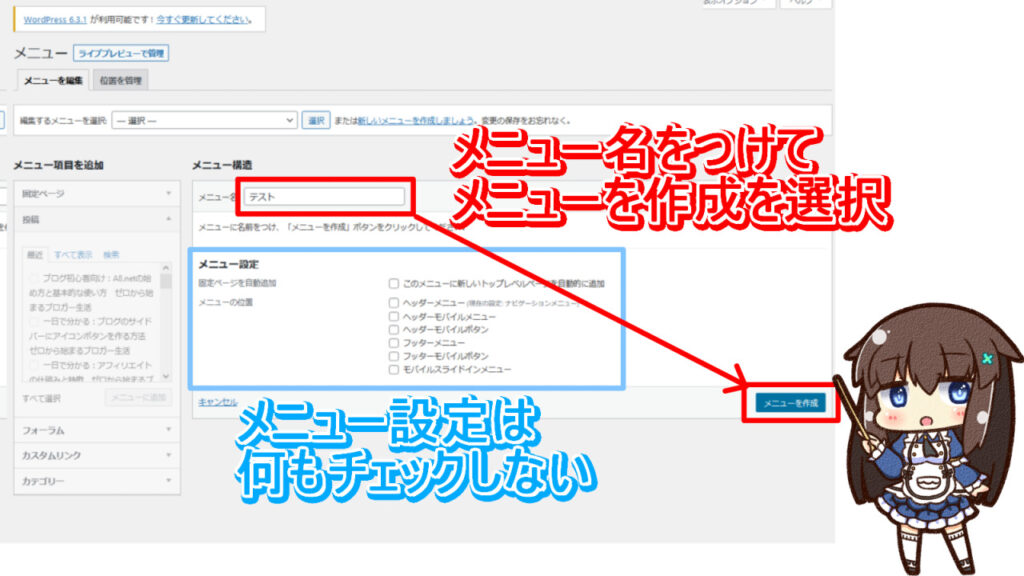
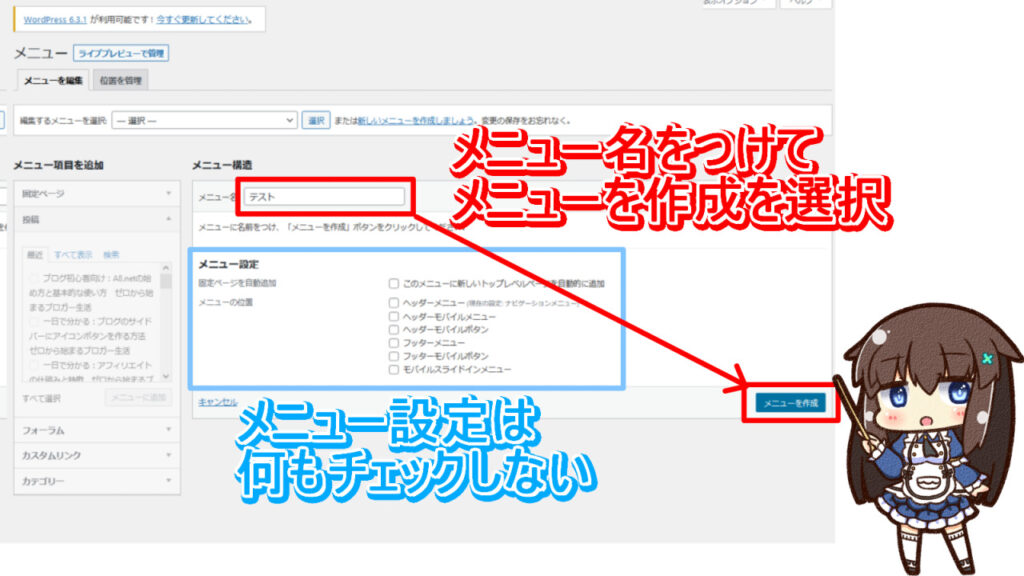
「メニュー名」を付けて「メニューを作成」をクリックします。このときメニュー設定は何もチェックしないようにしましょう。

STEP2
メニューの設定
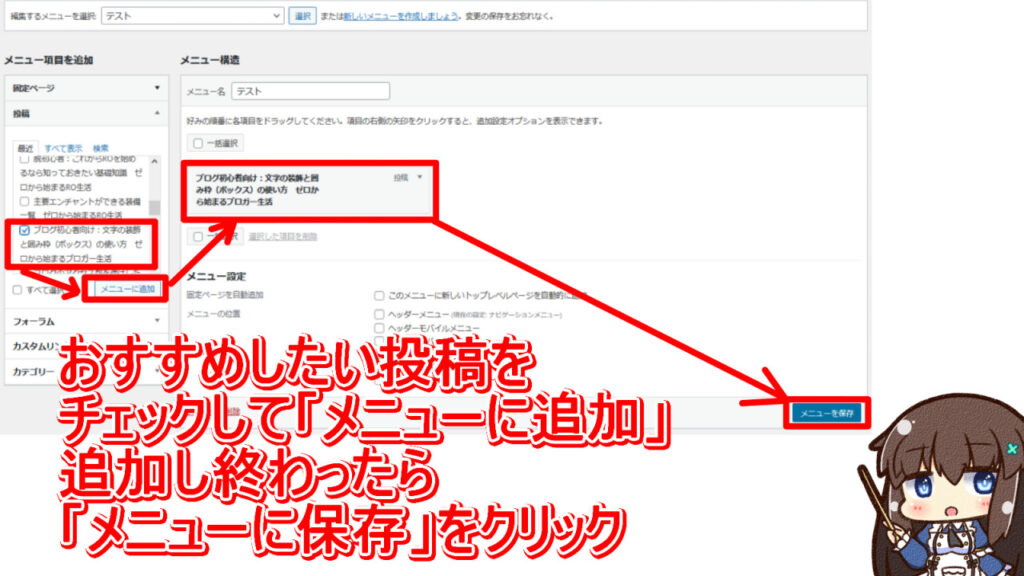
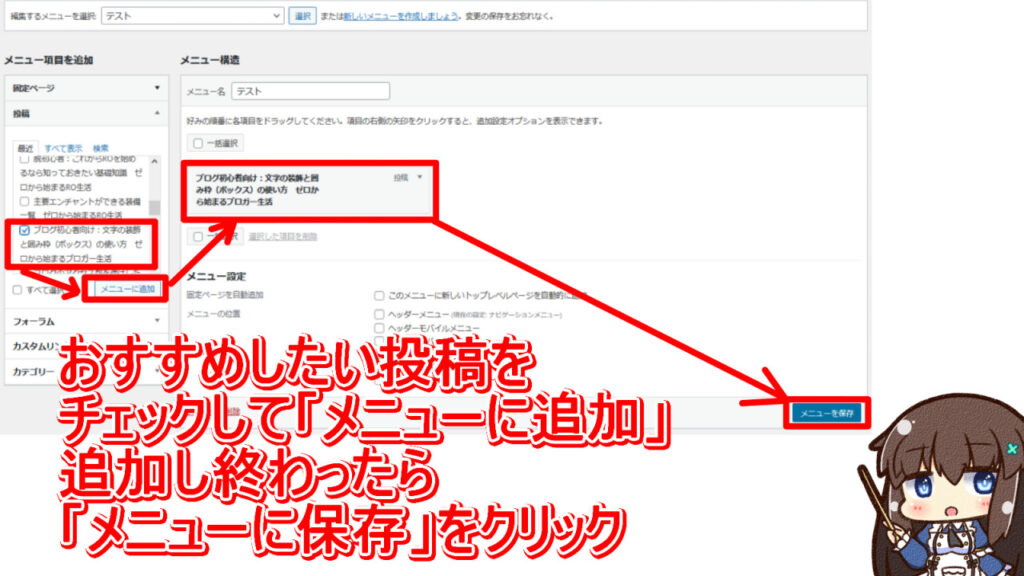
次にブログの頭に持ってきたい投稿を4つ選びます。特に人気のある投稿や読んで欲しい記事を選ぶのおすすめです。
選び終わったら「メニューに追加」すると選んだ投稿がメニューにセットされます。
「メニューに保存」を選択すると設定を保存できます。

この時ピックアップコンテンツは4つにするのがおすすめです。
4つにするとちょうどよくブログに収まるとともに、スマホなどで見る人にとってもピックアップコンテンツが以下のように2×2で配置されるため見栄えが良くなります。

これでメニューの設定は完了です。
STEP3
ピックアップコンテンツをブログに反映
次は設定したピックアップコンテンツをブログに反映させます。
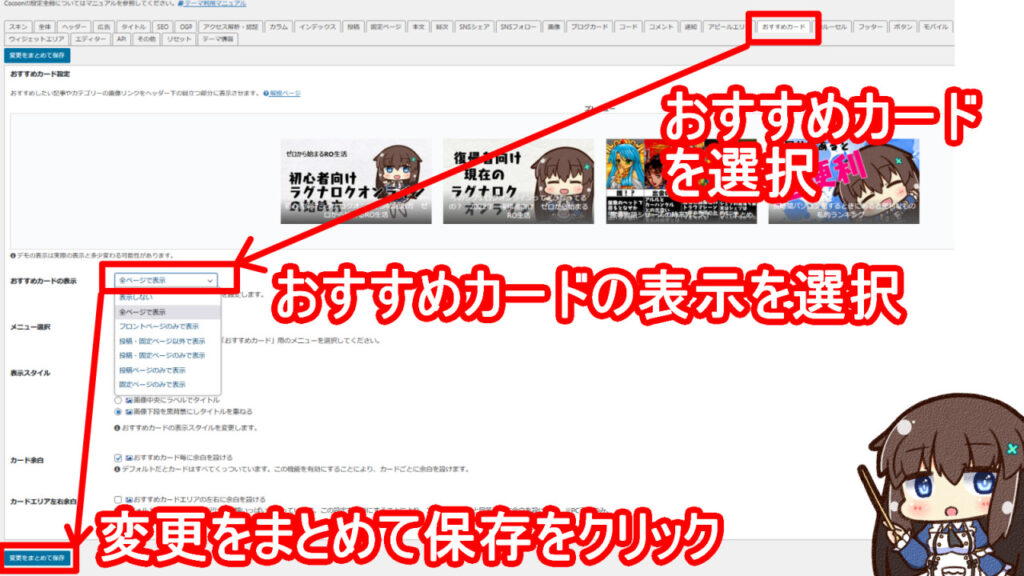
「Cocoon設定」をクリックします。

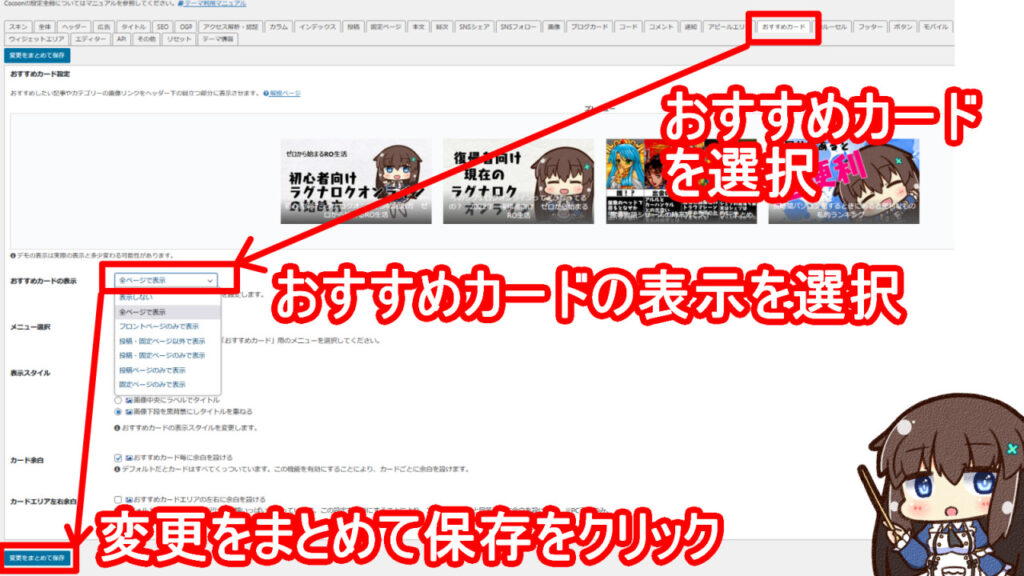
次に「おすすめカード」を選択し、「おすすめカードの表示」を選びどの場面で表示させるかを選びます。「ここは全ページで表示」を選択してOKです。
「最後に変更をまとめて保存」をクリックすれば反映完了です。

まとめ

今回はピックアップコンテンツの設定方法について解説しました。
ピックアップコンテンツを設定すると、ブログの見た目もよくなるとともに見て欲しい記事が目に入りやすくなるため、クリック率を上げることができます。
簡単に設定できるので興味があればやってみて下さい。
今回はここまで
それでは!
トップページ


















コメント