皆さんごきげんよう。
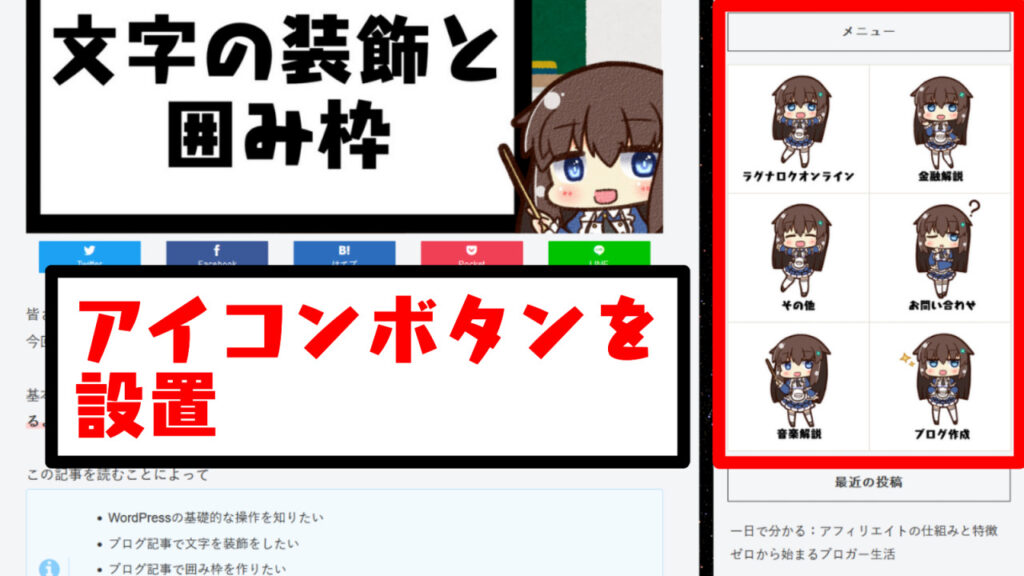
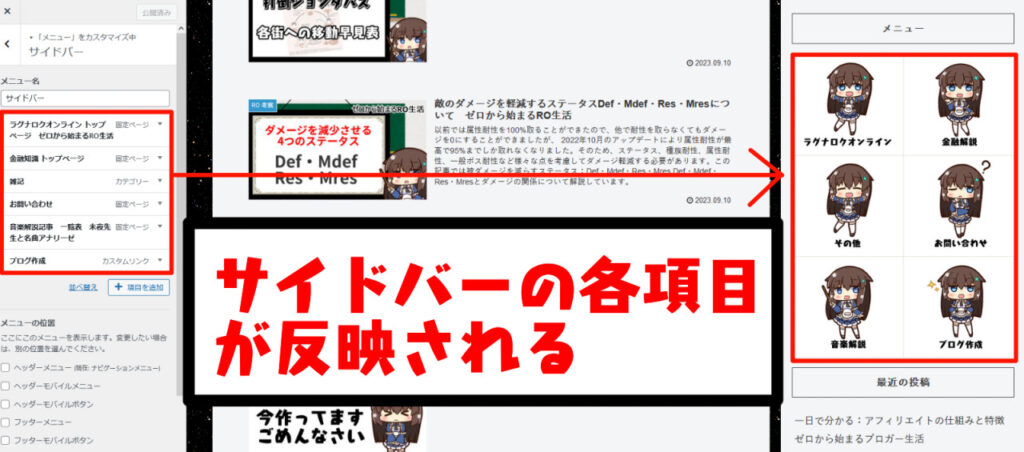
私のブログではメニューバーに以下の赤枠のようなアイコンボタンを設置しています。

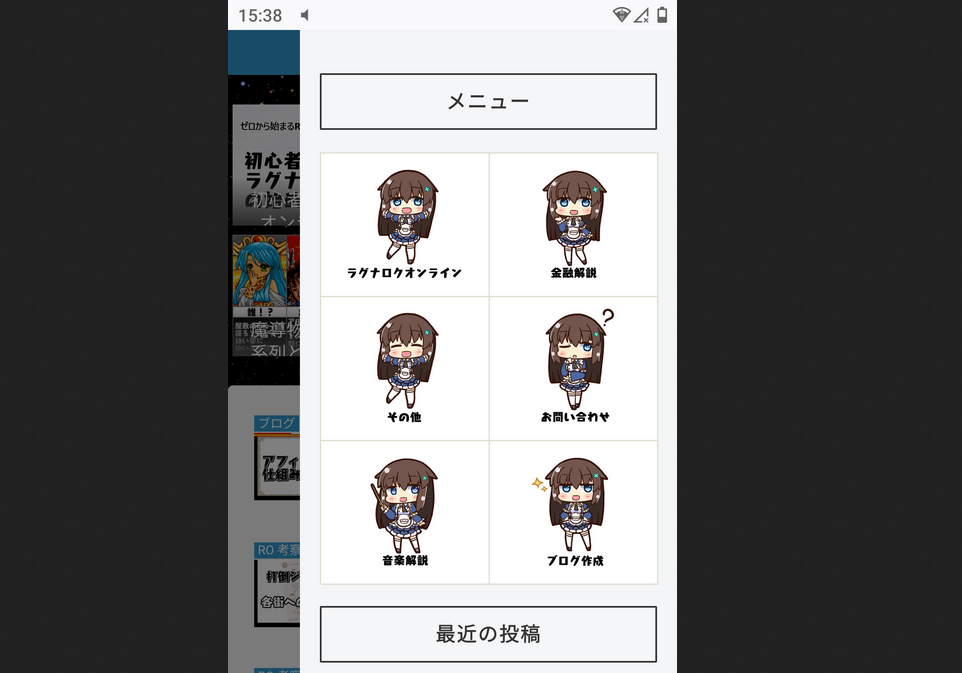
スマートフォンの場合、左下のサイドバーというボタンを押すと以下のような画面が見られます。

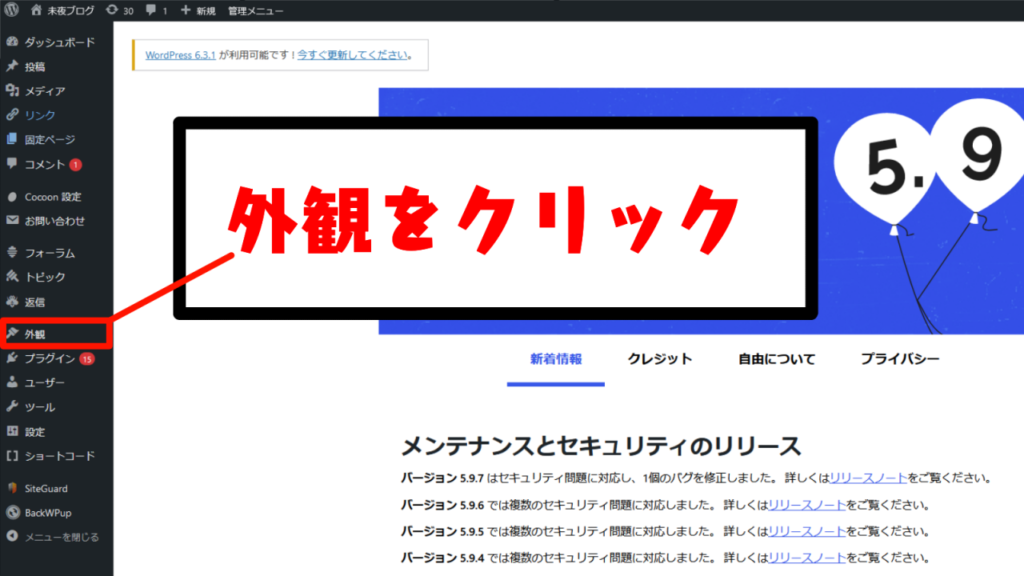
このアイコンボタンをWordpressを使って設置する方法について解説します。
アイコンボタンの作り方
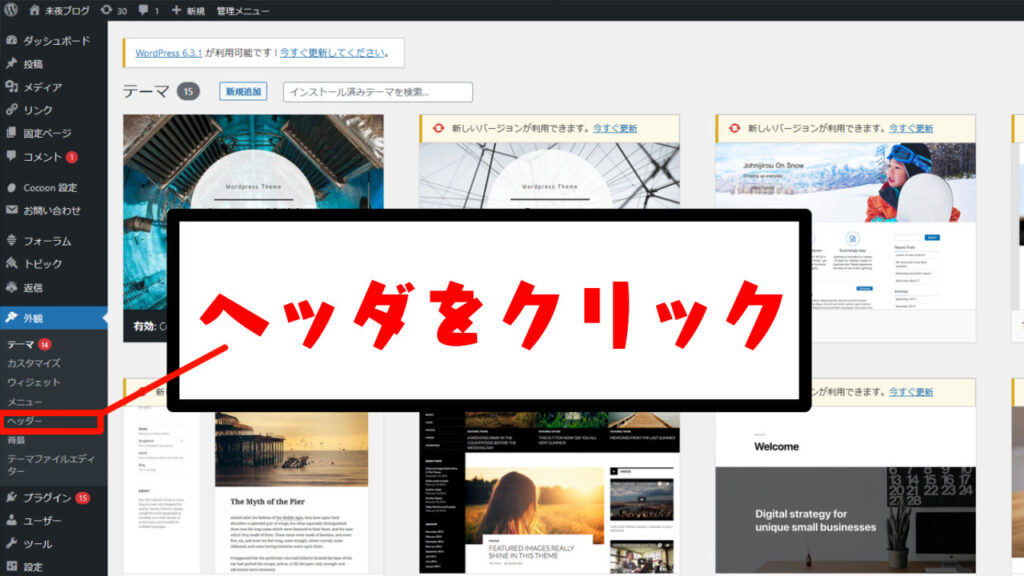
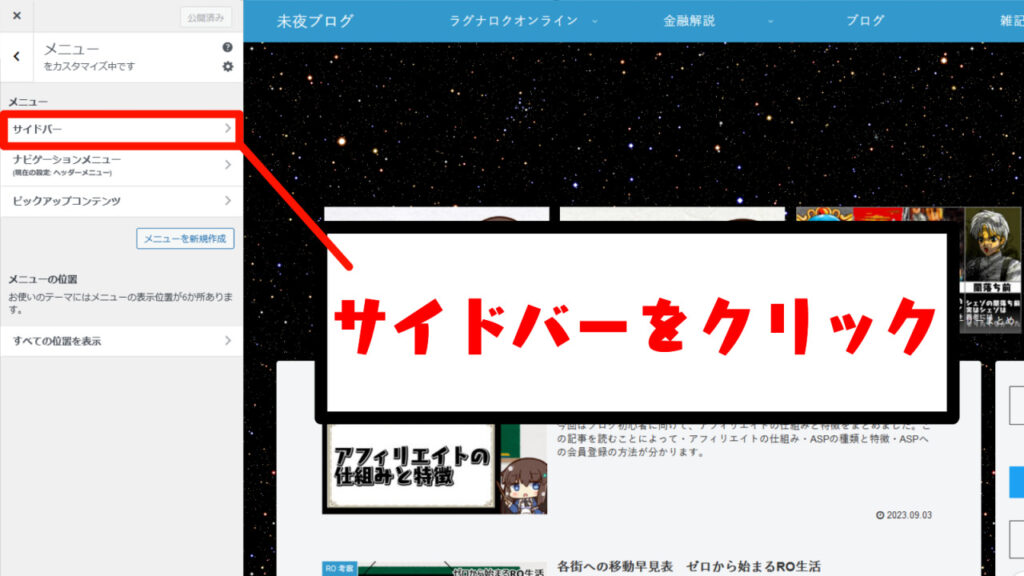
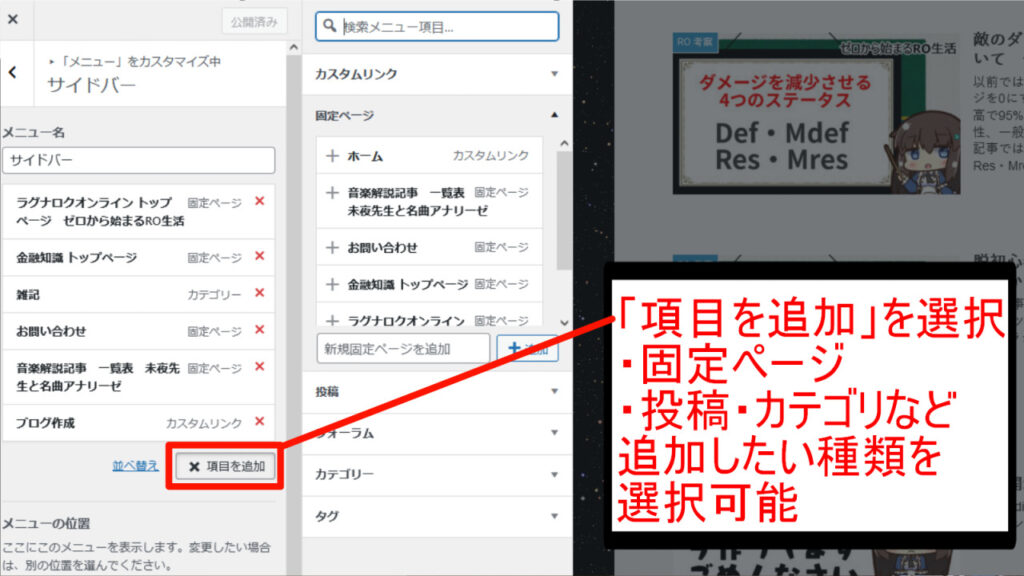
アイコンボタンの作り方は以下の手順で行います。
アイコンボタンの作り方
- STEP1
- STEP2
- STEP3
- STEP4
- STEP5
- STEP6
- STEP7
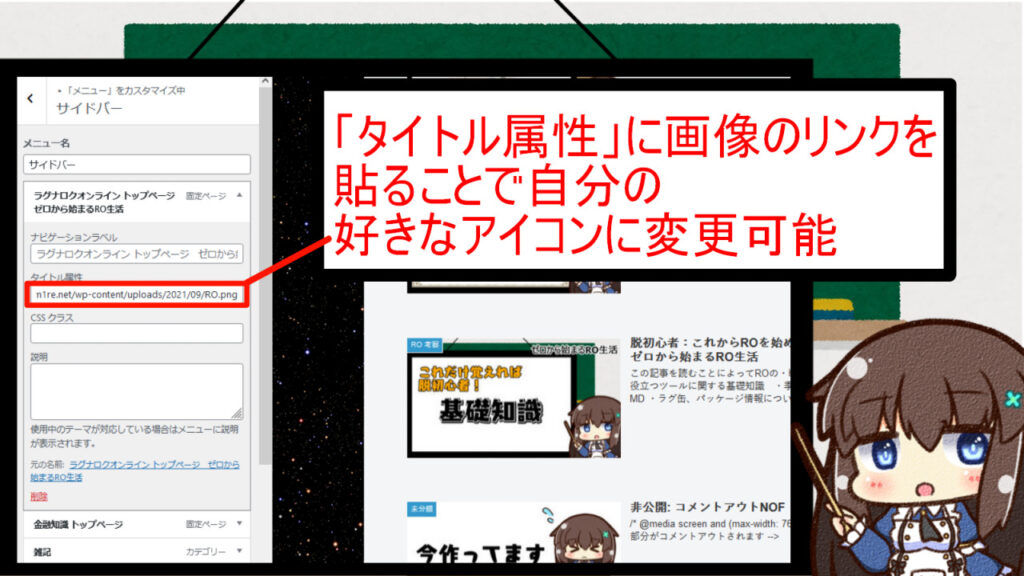
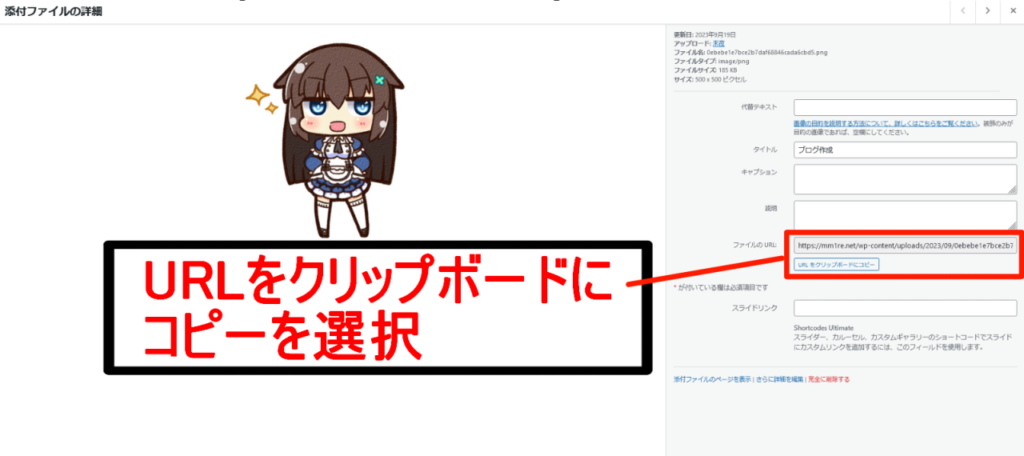
タイトル属性に張る画像の作り方とURLの確認方法
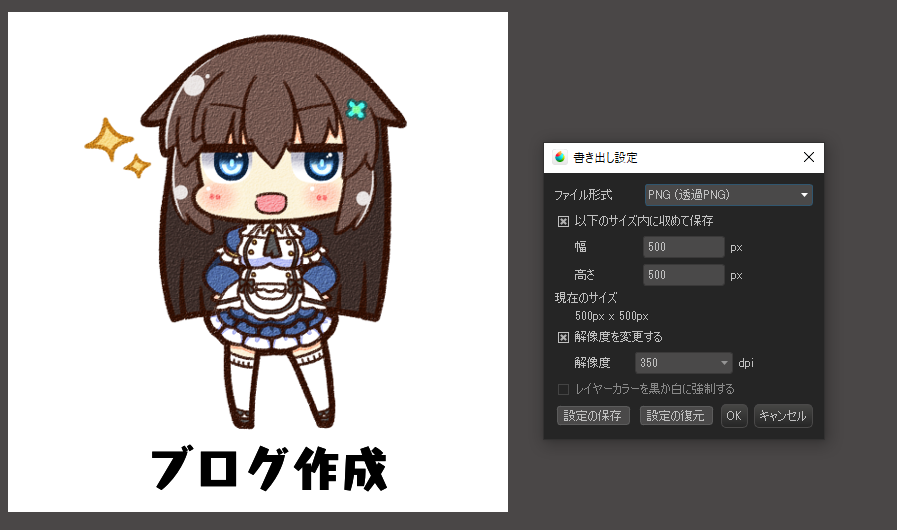
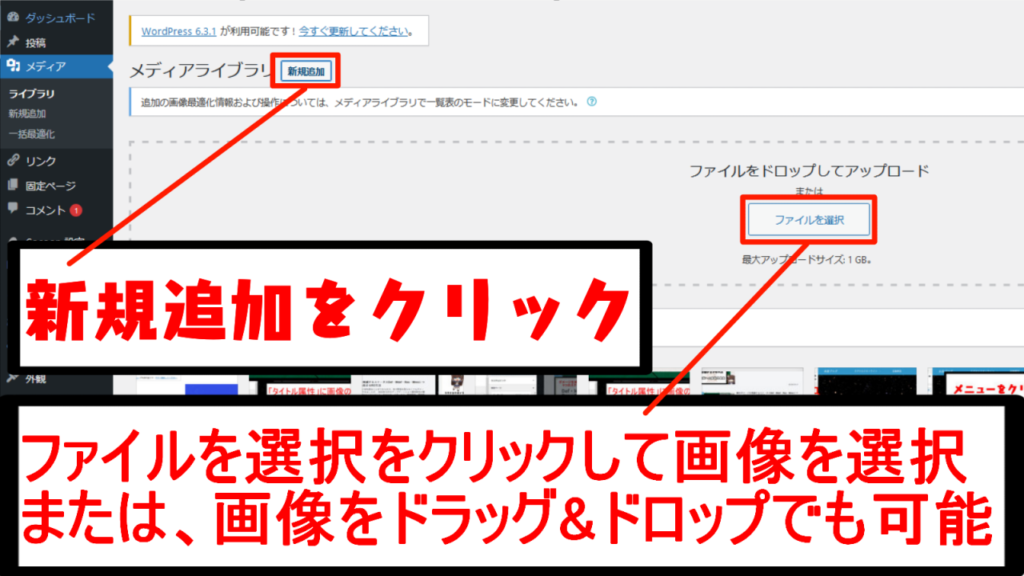
「タイトル属性」に画像URLを貼るためには以下の手順が必要です。
タイトル属性に張る画像の作り方とURLの確認方法
- STEP1
- STEP2
- STEP3
- STEP4
まとめ

今回はサイドバーにアイコンボタンを作る方法について解説しました。
自分のブログのイメージキャラなどをアイコンボタンにすると、ただのマークに比べてオリジナリティが出ます。
メディバンペイントの使い方については以下で解説しているので参考にしてください。
こういった地味で細かな工夫を積み重ねていくことで、少しずつブログの質が上がっていきます。
やり方を覚えれば簡単にできるので、「いいな」と思ったら試して見て下さい。
今回はここまで
それでは!
関連記事






















コメント