皆さんごきげんよう。
今回はブログの見栄えを良くしたいと考えている人に向けグローバルナビゲーションの作り方をまとめました。
この記事を読むことによって
が分かります。
グローバルナビゲーションとは
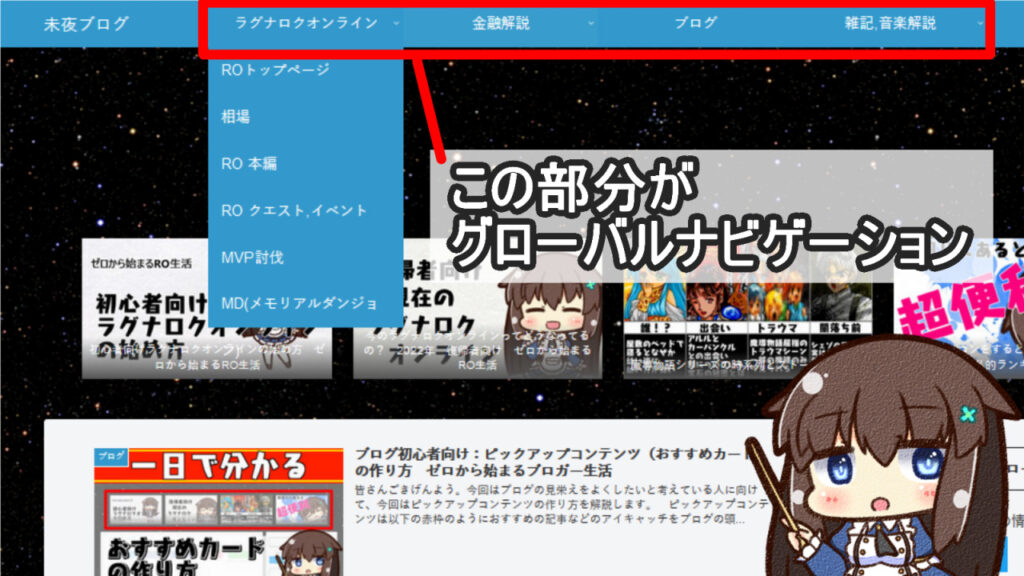
グローバルナビゲーションは、ホームページ上部に表示されるの「全ページ内に共通して設置されるリンク」のことです。グローバルメニューと呼ばれることもあります。
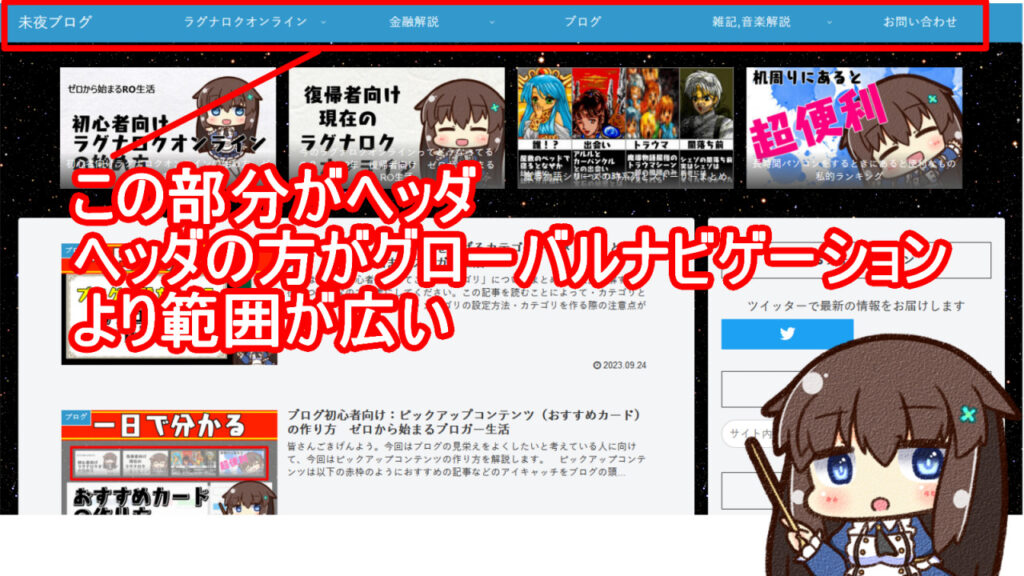
グローバルナビゲーションは以下のようにブログの頭に表示されます。さらにマウスを合わせると関連した項目を表示させることもできます。

グローバルナビゲーションを設定することで「ユーザーを目的のページに案内すること」ができます。
設定次第で、どのページからでも好きなジャンルにアクセスできるようになり、ブログの使いやすさが増します。
もちろん見た目も本格的なページになるため覚えておくと役立つテクニックです。
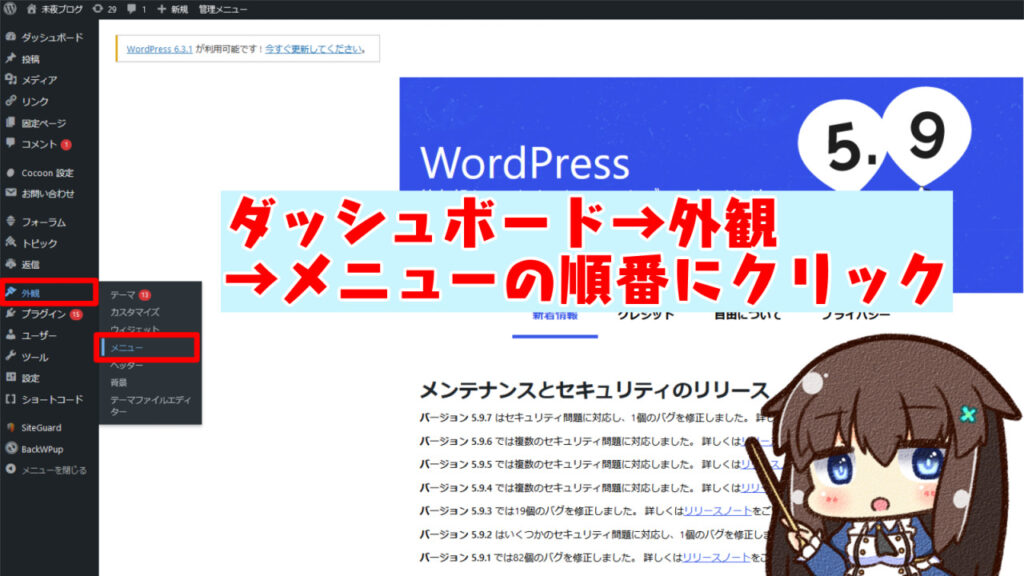
グローバルナビゲーションの設定方法
グローバルナビゲーションの設定は以下の通りです。
設定の際にはあらかじめカテゴリーを設定しておく必要があります。カテゴリーの設定については以下でまとめています。
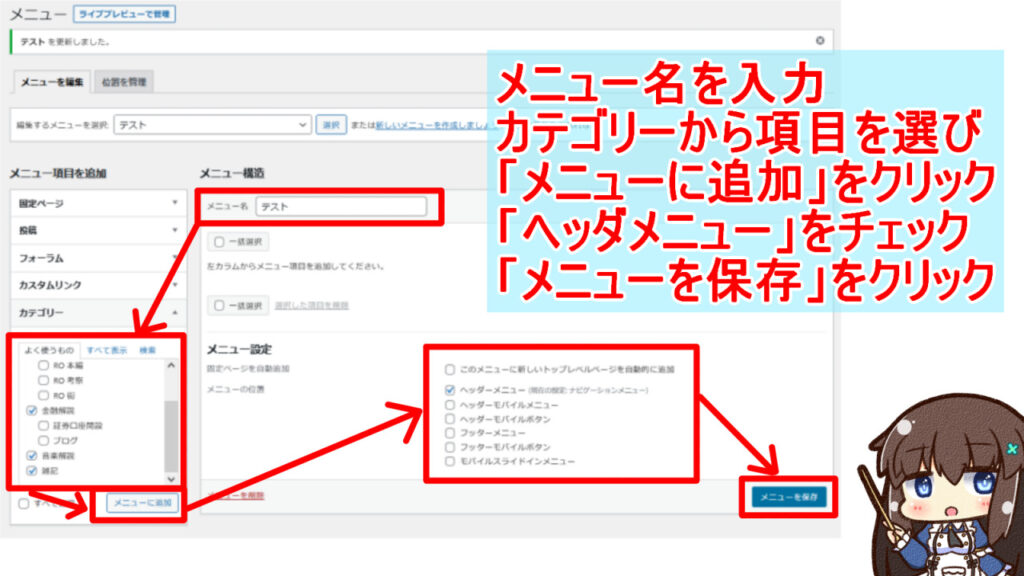
- STEP1
- STEP2
- STEP3グローバルナビゲーションの応用設定
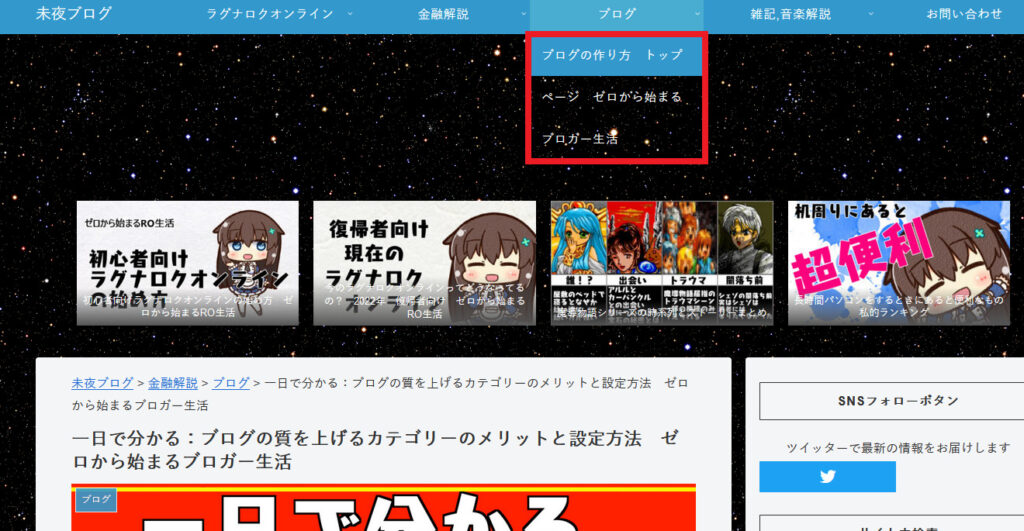
また以下のようにカテゴリーの右下にカテゴリーを配置することでプルダウンメニューのように表示させることができます。

グローバルナビゲーション設定時の注意点
次にグローバルナビゲーションを設定する時に注意しておいた方がいいポイントを説明します。
設定の際に注意しておくこととして、
があります。
利用者が行きたいページに行きやすいようにすること
グローバルナビゲーションにはカテゴリ以外にも一つの記事を設定することもできます。
しかしブログを読む人は様々な目的で読んでいるため、色々なカテゴリにアクセスできるような仕組みにしておくとユーザーが利用しやすくなります。
多くのサイトでもグローバルナビゲーションが設定されているものが多いため、ユーザーも使い方には慣れており、カテゴリーごとに分けてあると使いやすくなります。
他にはまとめページを設定しておく方法もあります。
目的としては多くの利用者が行きたいページに行けるような配置にすることに注意しましょう。
カテゴリーの名前を長くし過ぎないこと
またグローバルナビゲーションに設定するカテゴリーの名前が長すぎると以下のように文字がはみ出てしまいます。

このようにならないためにカテゴリーの名前を短くすると無難です。
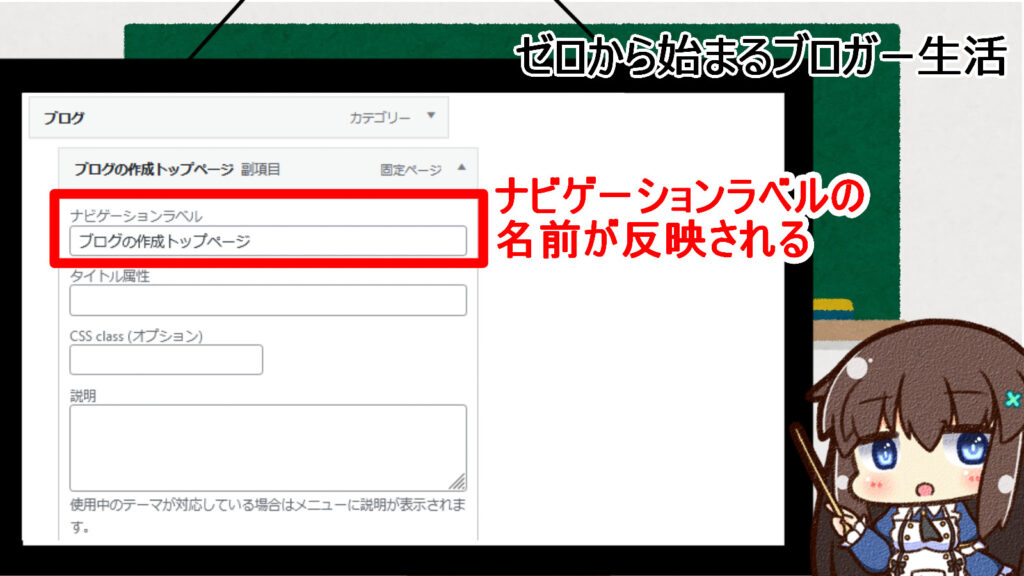
カテゴリーの名前を変えたくないという場合はメニューの設定画面で「ナビゲーションラベル」の部分を短いタイトルに変更しましょう。

これでカテゴリーの名前は変わらずグローバルナビゲーションでの表示のみ短くまとめることができます。
グローバルナビゲーションとヘッダの違い
グローバルナビゲーションと同じような場面で使われるヘッダとの違いも説明しておきます。
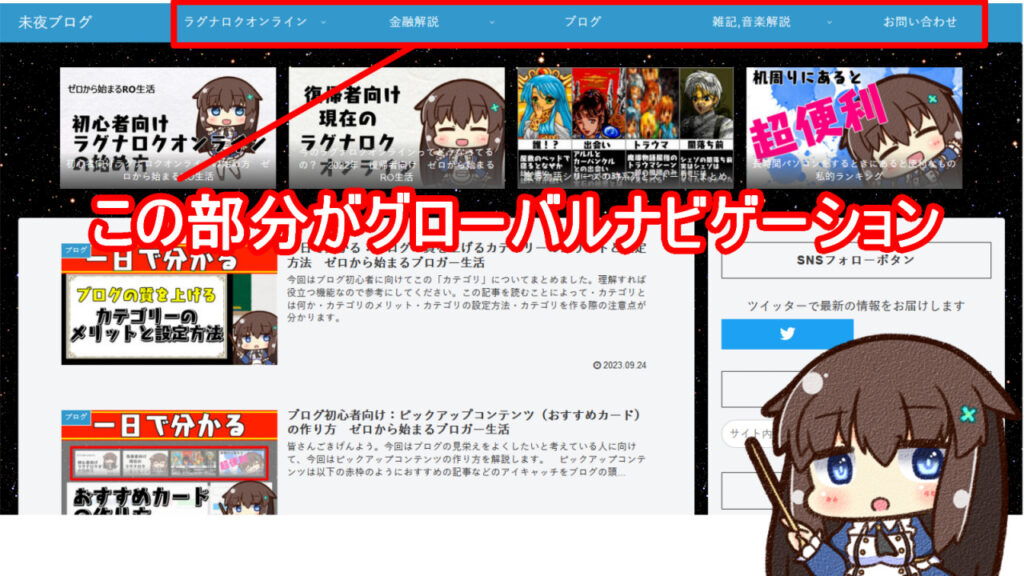
グローバルナビゲーションは以下の赤枠の各テーマごとに分けられた部分です。

またヘッダは最上部に表示されるロゴや各ページへのリンクが入った部分全体を指します。

「ヘッダの方が少し範囲が広いんだな」というように理解しておけばOKです。
まとめ

今回はグローバルナビゲーションについて解説しました。
グローバルナビゲーションは全てのページに表示され、ブログを読む人が真っ先に目に入る場所です。
簡単に設定できブログ全体の質にかかわる重要な部分なのでしっかりと設定しておきましょう。
今回はここまで
それでは!











コメント