皆さんごきげんよう。
今回はブログでページ内リンクを作る方法を説明します。
この記事を読むことで
が分かります。
ページ内リンクとは
ページ内リンクは名前の通りリンクをクリックするとページ内の指定した場所に飛ぶように設定する機能です。アンカーリンクとも呼ばれます。
以下はページ内リンクでクリックすると最後の項目の「まとめ」にジャンプします。
このようにページ内の指定した場所に飛ばすことができます。
ページ内リンクのメリット
ページ内リンクを設置するメリットはユーザーが記事内で読みたいと思った部分にすぐにアクセスできる点です。
文章が長文だとどこにユーザーの読みたい部分が書かれているか分からず、欲しい情報にたどり着けずページバックされてしまう可能性があります。
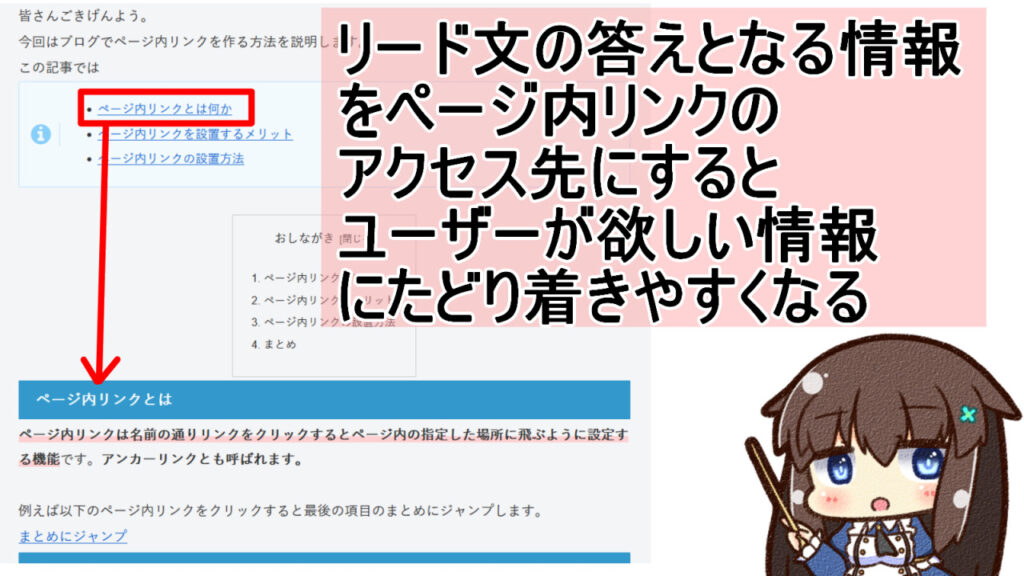
しかし、冒頭のリード文でこの記事ではどんなことを説明するのかまとめ、以下のようにリード文の答えをページ内リンクのアクセス先にしておけば、ユーザーが欲しい情報にたどり着きやすくなります。

ページ内リンクの設定方法
ページ内リンクの設定方法説明します。
- STEP1ページ内リンク(アンカーリンク)の設定
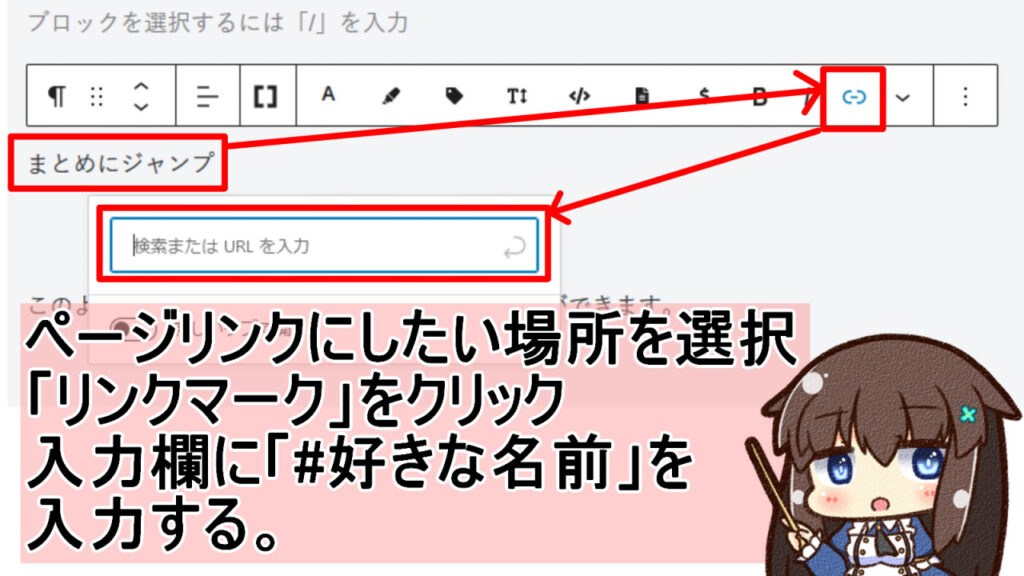
まずはページ内リンクにしたい場所を選択(マウスでドラッグ)します。
クリップのマークの「リンクボタン」をクリックし、入力欄に「#好きな名前」を入力します。先頭の#以外は好きな文字でOKです。

- STEP2リンクの行き先の設定
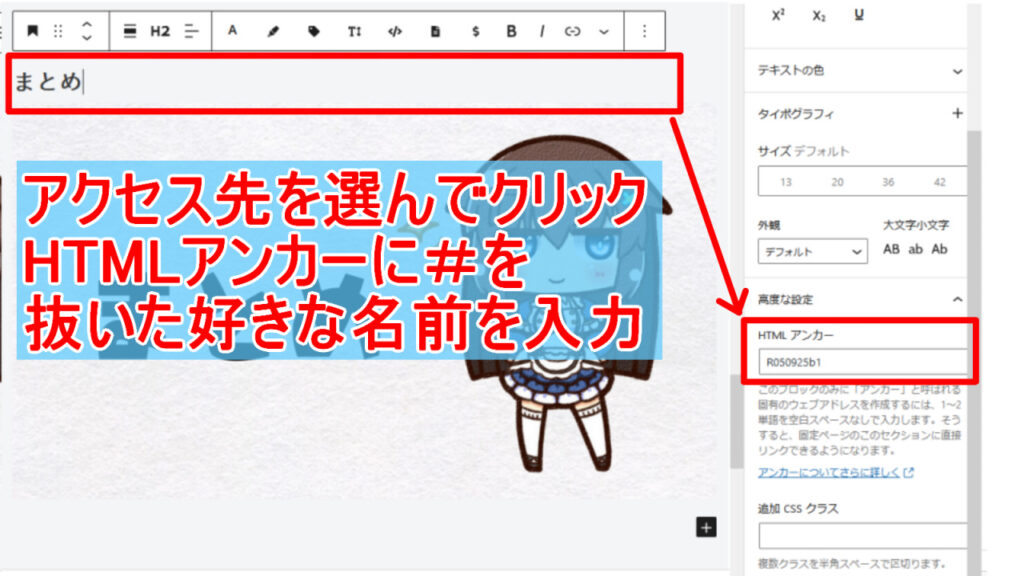
次にページ内リンクの行き先の場所を選んでクリックします。
次に「高度な設定」をクリックし、HTMLアンカーの中に先ほど設定した「好きな名前」を入力します。こちらは#を付けないように注意しましょう。

これで設定は完了です。
まとめ

今回はページ内リンクについて解説しました。
ページ内リンクを設定しておくことでユーザーが欲しい情報にアクセスしやすくなります。
特にリード文とページ内リンクの組み合わせは抜群なのでぜひ試してみるのをお勧めします。
長文であればあるほど、ページ内リンクがあると便利になるので活用してみてください。








コメント