皆さんごきげんよう。
今回はパンくずリストの作り方について解説します。
パンくずリストはサイトが便利になる機能です。
この記事を読むことによって
が分かります。
パンくずリストとは
パンくずリストとはサイトのナビゲーションを行ってくれる機能の事です。
以下のように記事を階層分けして表示する機能の事です。

ほとんどのWebサイトやブログにこのパンくずリストは設置されており、見たことがある、実際にクリックしてページを飛んでみた経験がある方も多いと思います。
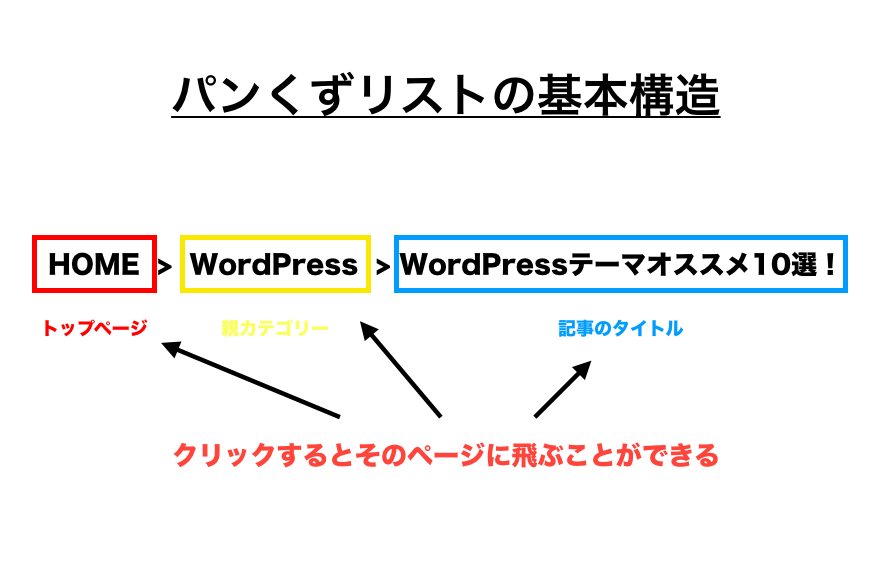
パンくずリストの基本構造は以下の図の通りです。

パンくずリストのメリット

パンくずリストのメリットとしては以下のようなものがあげられます。
- ユーザーがどのページにいるか把握できる
- Googleからの評価が良くなる
ユーザーがどのページにいるか把握できる(ユーザビリティの向上)
例えば今書いているこの記事「パンくずリストの設置方法」が以下のようにパンくずリストで表示されているとします。
HOME>ブログ>パンくずリストの設置方法
このようなパンくずリストがあったとしたら、ユーザはこの記事はブログついて書かれているなと判断することがきます。
今読んでいる内容と同じようなカテゴリーの記事が読みたいと思った時にパンくずリストを利用すると、その記事一覧を見ることができるので便利な機能です。
Googleからの評価が良くなる
Googleは常にサイトを見て、どの記事がいいのかを判断し順位をつけています。
その際にロボットが見るポイントとしては
このようなポイントがあり(他にもGoogleのアルゴリズムはありますが)、パンくずリストを設置することでGoogleのロボットがサイトを巡回しやすい環境を作るため、結果的にサイトの評価をしてもらいやすくなります。
つまり、SEOで検索上位を狙いたいなら、パンくずリストを設定しておくべきです。
パンくずリストの作り方

パンくずリストの作り方は以下で解説しています。
Breadcrumb NavXTプラグインをインストール
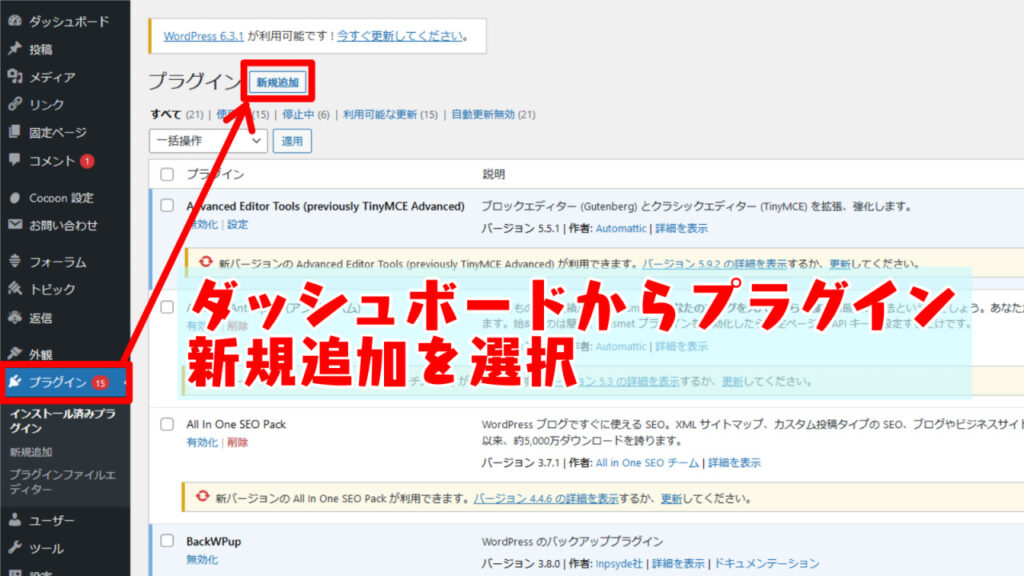
まずは、「ダッシュボード」から「プラグイン」を選択、「新規追加」を選択します。

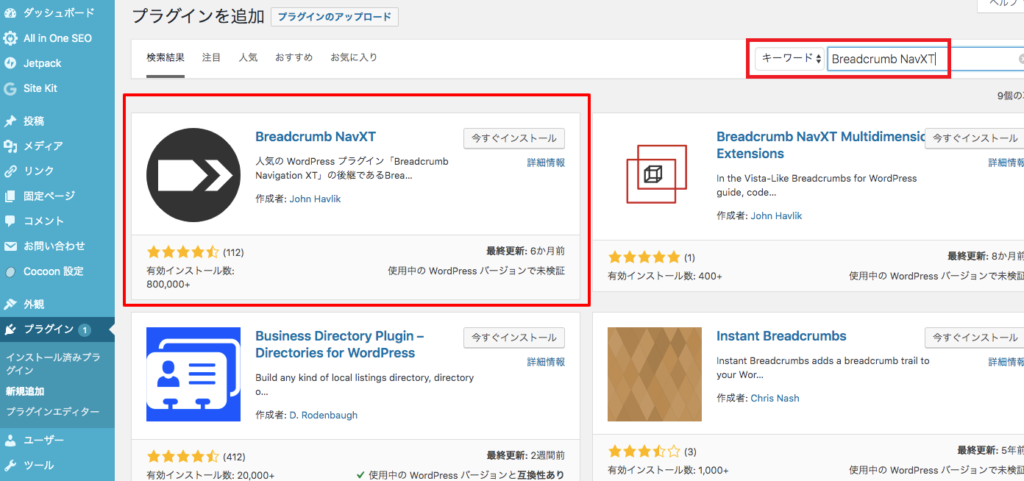
「プラグインを追加」の画面に移動して検索窓に「Breadcrumb NavXT」と入力します。
すると、このようなインストール画面が表示されるので、赤枠のプラグインをインストールします。
インストールしたら「有効化」するのも忘れずにしましょう。

次に、「設定→Breadcrumb NavXT」の順に選択します。

次に、ここの設定画面からBreadcrumb NavXTの設定を行います。
Breadcrumb NavXTを設定する
Breadcrumb NavXTの設定をして、自分好みにパンくずリストをカスタマイズしていきます。
設定画面を開くと、コードが書かれており、分からないと思いますが以下の点を設定すれば問題ありません。
設定する箇所としては「一般」と「投稿タイプ」があります。
一般の設定
まずは一般から説明していきます。

基本的に設定するのは「一般」と「投稿」のみでOKです。
基本的には全てデフォルトのままで問題はないですが、少しカスタマイズしたい方の為に解説していきます。

まず、パンくずの区切りに関しては、デフォルトでは「>」となっていますが、これは特殊文字でサイト上では「>」と表示されるようになります。
現在の項目にリンクと、「分割ページパンくず」にはチェックは不要です。
次に、「ホームページパンくず」にはチェックを付けるようにしましょう。
また、下にテンプレートが用意されていますが、「%htitle%」のままではサイトの名前が表示されてしまうので、「HOME」や「ホーム」のように変更しましょう。
「一般」の他の部分はデフォルトでOKです。
投稿タイプの設定
次に投稿の設定に移ります。「投稿タイプ」のタブをクリックすると上記のような画面が表示されます。

まずは投稿テンプレートはデフォルトのままでOKで、「%htitle%」になっていることを確認しましょう。こうすることで、記事のタイトルがパンくずリストに表示されるようになります。
投稿階層表示の項目にチェックをいれましょう。
投稿階層に関しては「カテゴリー」「日付」「タグ」の3つから選択できます。
それぞれ選んだ場合以下のようにパンくずリストの階層が設定されます。
- カテゴリーの場合:【HOME>カテゴリー名>投稿名】
- 日付の場合:【HOME>2019年>11月>投稿名】
- タグの場合:【HOME>タグ1>タグ2>投稿名】
特別理由がなければ「カテゴリー」が分かりやすいため選択しましょう。
これで、Breadcrumb NavXTの設定は終わりです。
パンくずリストを表示させたい場所にコードを貼り付ける
Breadcrumb NavXTの設定が完了したら、次にパンくずリストを表示させるためのコードを記述します。
今回はプログラミングの知識がない方でもできるように、コピペOKのコードを準備しましたので、そのまま使っていただいて結構です。
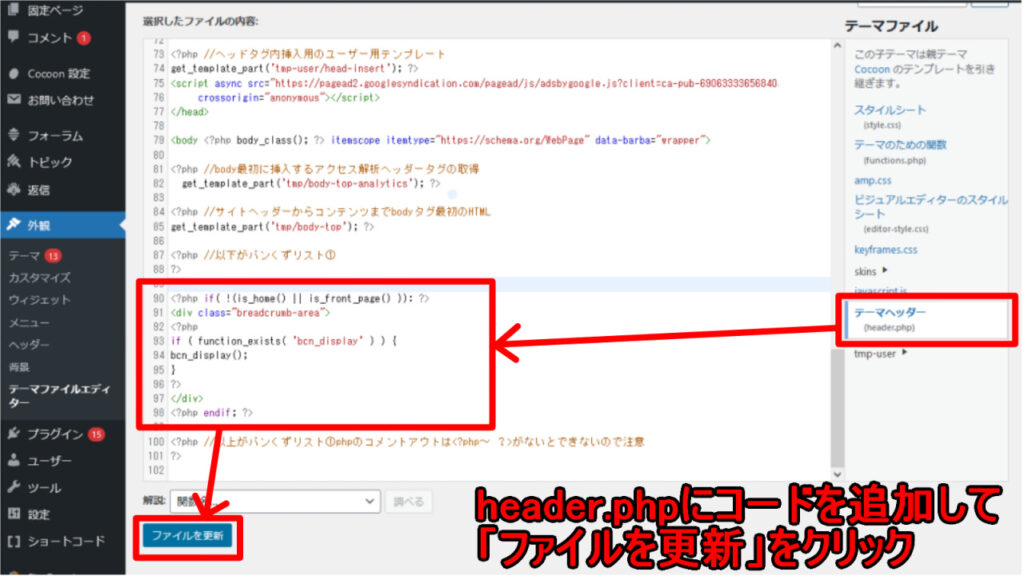
以下のコードをheader.phpの最後にコピペします。
<?php if( !(is_home() || is_front_page() )): ?>
<div class="breadcrumb-area">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>
<?php endif; ?>
このコードの意味を簡単に解説すると、トップページ(一番上の階層のページ)以外のページである時は、Breadcrumb NavXTで設定したパンくずリストを表示するという意味のコードです。
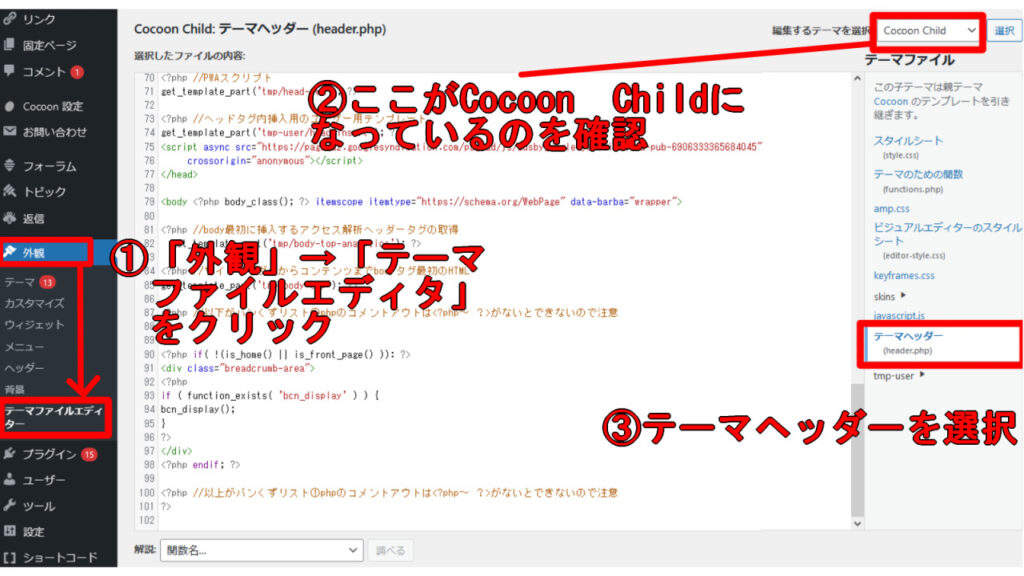
順番としては「外観」→「テーマエディタ」を選択し、編集するテーマがCocoon Child になっているのを確認します。

次に「テーマヘッダ(header.php)」をクリックし書かれている文章の一番下に先ほどのコードを張り付けます。
このコードは親テーマのheader.phpに記述するのではなく、以下のように子テーマのheader.phpに記述するようにしてください。

これで設定は完了です。設定が問題なければ以下のように表示されます。

まとめ

今回はパンくずリストについて勉強しました。
パンくずリストは記事を階層分けして表示する機能で
- ユーザーがどのページにいるか把握できる
- Googleからの評価が良くなる
といったメリットがあります。
ユーザーにとっても使いやすくGoogleからの評価もよくなる機能なので活用するのをお勧めします。








コメント