皆さんごきげんよう。
今回はブログでページ内リンクを作る方法を説明します。
この記事を読むことで
が分かります。
ページ内リンクとは
ページ内リンクは名前の通りリンクをクリックするとページ内の指定した場所に飛ぶように設定する機能です。アンカーリンクとも呼ばれます。
以下はページ内リンクでクリックすると最後の項目の「まとめ」にジャンプします。
このようにページ内の指定した場所に飛ばすことができます。
ページ内リンクのメリット
ページ内リンクを設置するメリットはユーザーが記事内で読みたいと思った部分にすぐにアクセスできる点です。
文章が長文だとどこにユーザーの読みたい部分が書かれているか分からず、欲しい情報にたどり着けずページバックされてしまう可能性があります。
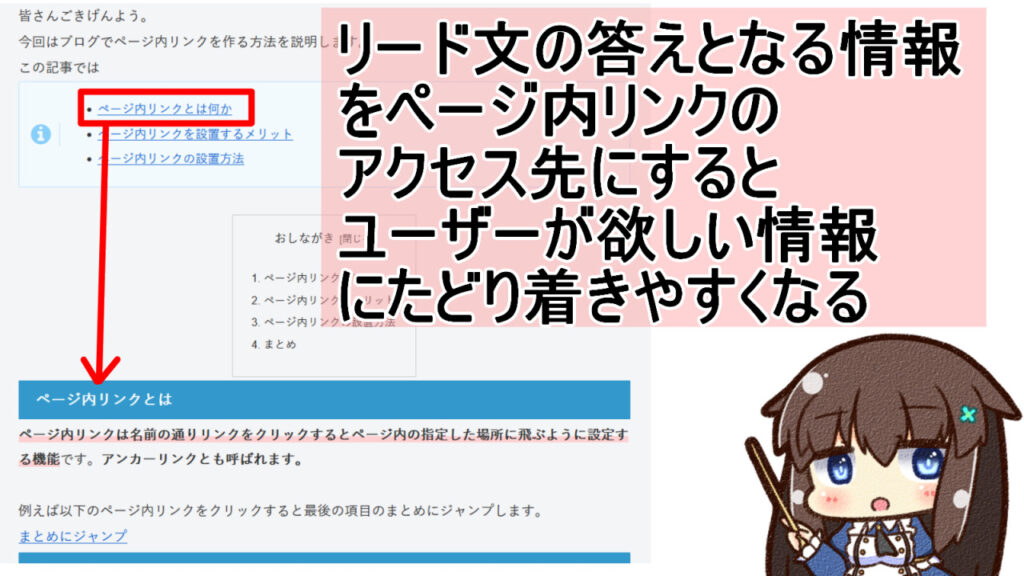
しかし、冒頭のリード文でこの記事ではどんなことを説明するのかまとめ、以下のようにリード文の答えをページ内リンクのアクセス先にしておけば、ユーザーが欲しい情報にたどり着きやすくなります。

ページ内リンクの設定方法
ページ内リンクの設定方法説明します。
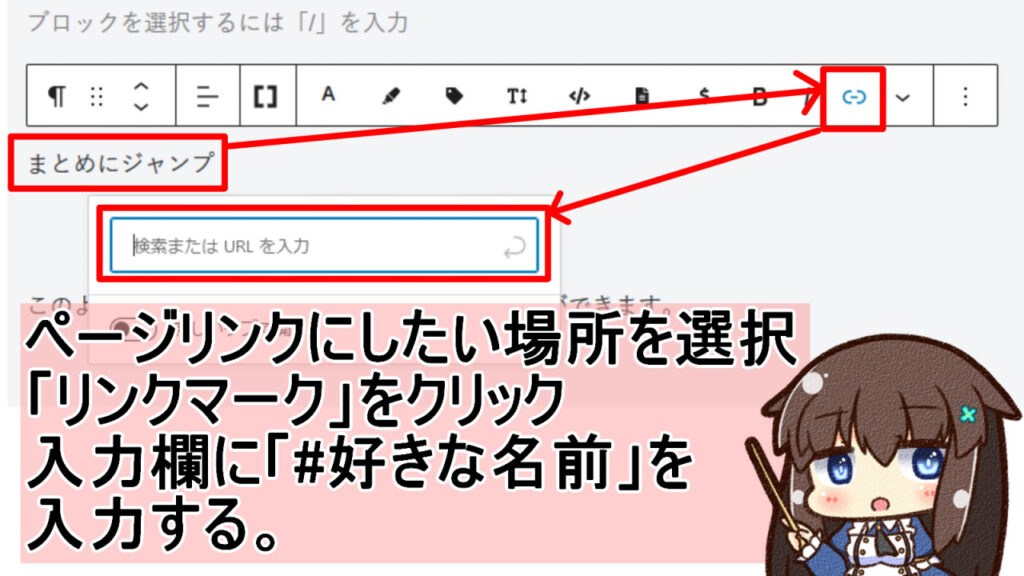
ページ内リンクの設定方法
- STEP1
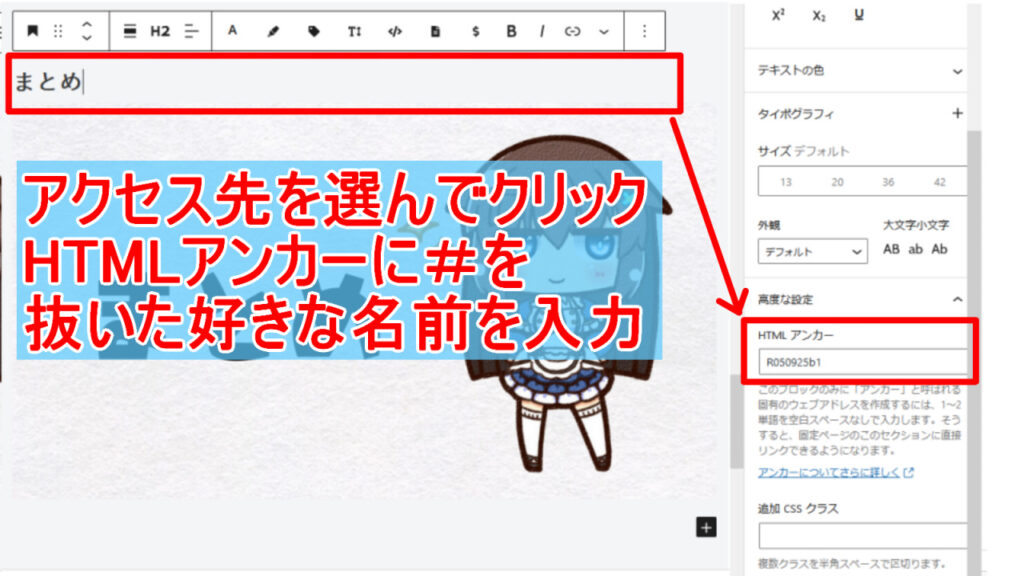
- STEP2
まとめ

今回はページ内リンクについて解説しました。
ページ内リンクを設定しておくことでユーザーが欲しい情報にアクセスしやすくなります。
特にリード文とページ内リンクの組み合わせは抜群なのでぜひ試してみるのをお勧めします。
長文であればあるほど、ページ内リンクがあると便利になるので活用してみてください。










コメント