皆さんごきげんよう。
今回はWordpressを使ってブログを書く人に向けて基本的な使い方をまとめました。
基本的な使い方ですが使いこなせれば一流のブロガーと同じくらいの見栄えの記事を書くことできるようになるので最後まで読んでみてください。
この記事を読むことによって
といった疑問を解決することができます。

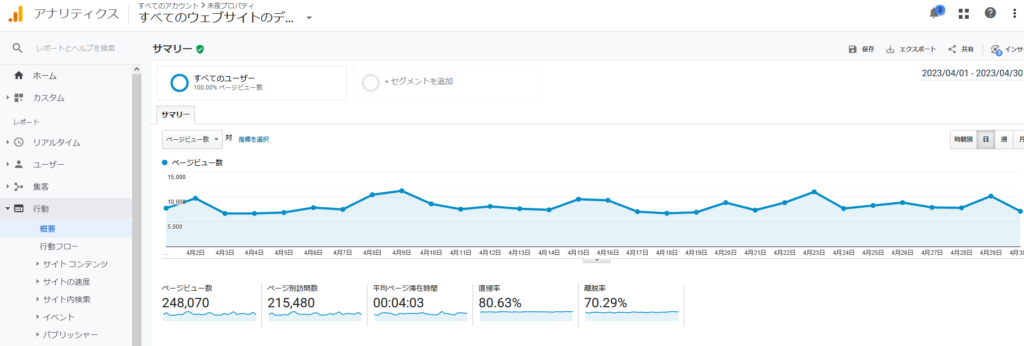
当ブログは2020年から情報発信をし続け、現在では月に20万PV以上の成果を出しています。
ブログは最初は記事をコツコツと積み上げ、日々改善を行い続ける決して簡単な作業ではありませんが、あきらめずに改善を続ければ確実に成果は出ます。
このブログではそのノウハウをまとめています。

この記事は以下のような人に向けて書いています。

パソコンに詳しくない、ブログの知識が全くないという人でもブログをやってみたいという思いがあれば十分です。
さらに何かをコツコツとやる根気があるという人なら、あなたはブログを始めるのに向いています。
今ブログは本当に簡単に立ち上げることができて、プログラミングなど専門的な知識が全くなくても一流のブログと同じ見た目にすることができます。
この記事では全く知識のない0からその始め方を教えていくので安心してください。

今回はブログを実際に書き始める人に向けて解説します。ブログの立ち上げ方については以下で解説しているので興味ある方はそちらを参考にして下さい。
文字の装飾方法

文字の装飾は重要な部分の強調に使用します。
ブログの大部分は文字のため読み手は重要な部分だけ読みたいと考えています。
その際に文字の色やサイズを変更したり、マーカーのように色を付けて強調させるのが有効です。
装飾がされた部分だけを流し読みしただけで文章の内容が分かるようになっているのがベストです。
以下にやり方をまとめています。
文字を太字にする方法
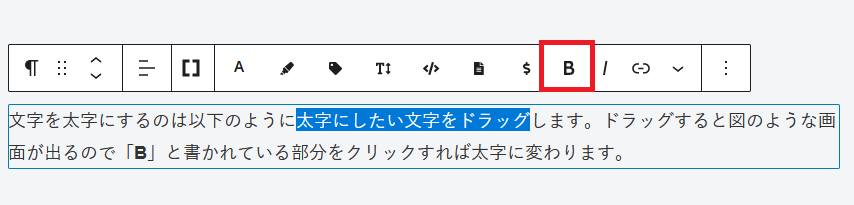
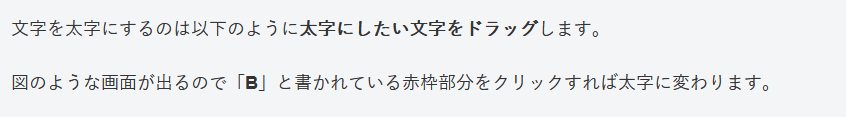
文字を太字にするのは以下のように太字にしたい文字をドラッグします。

図のような画面が出るので「B」と書かれている赤枠部分をクリックすれば太字に変わります。

文字の色を変える方法
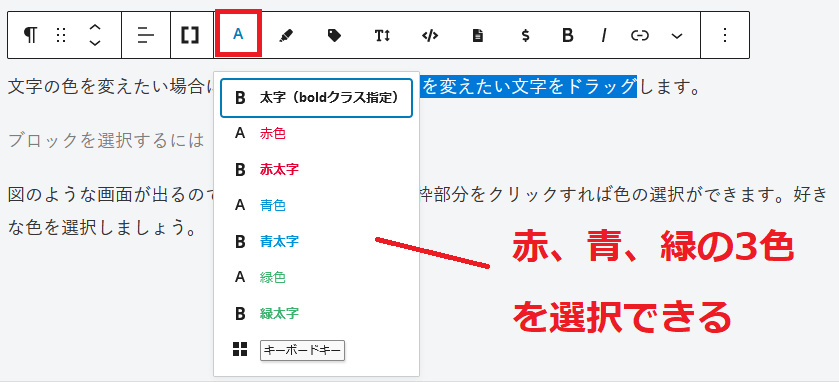
文字の色は赤、青、緑の3色にすることができます。
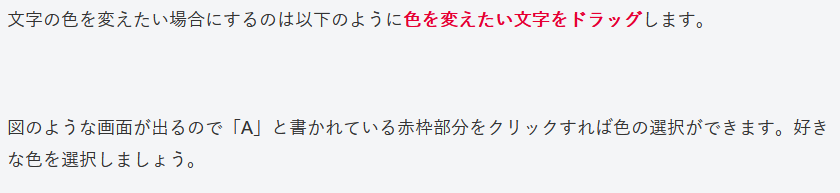
文字の色を変えたい場合にするのは以下のように色を変えたい文字をドラッグします。
図のような画面が出るので「A」と書かれている赤枠部分をクリックすれば色の選択ができます。好きな色を選択しましょう。

選択すると以下のように色が変わります。

文字のサイズを変更する方法
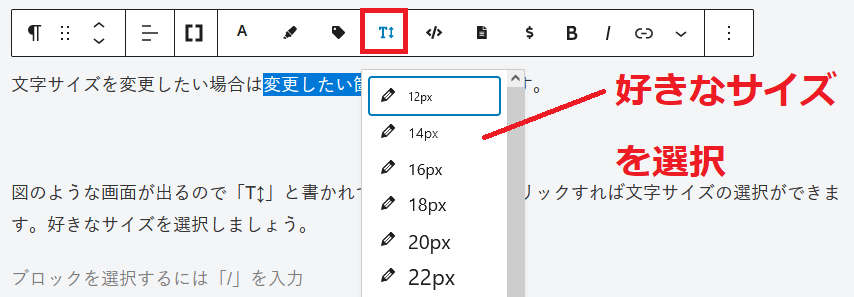
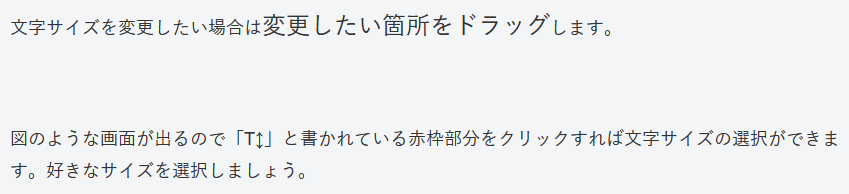
文字サイズを変更したい場合は変更したい箇所をドラッグします。
図のような画面が出るので「T↕」と書かれている赤枠部分をクリックすれば文字サイズの選択ができます。

デフォルトで設定されているフォントサイズは18です。大きくしたい場合はそれ以上、小さくしたい場合はそれ以下にし好きなサイズを選択しましょう。
サイズを変更すると以下のようになります。

文字にラインを引く方法
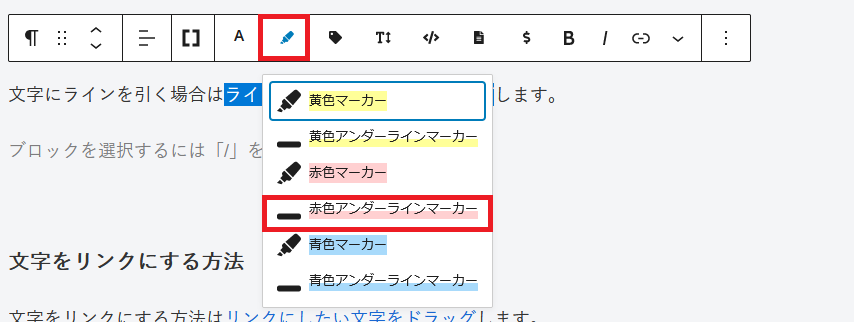
文字にラインを引く場合はラインを引きたい箇所をドラッグします。
次にマーカーのマークを選び引きたい色の線を選択しましょう。

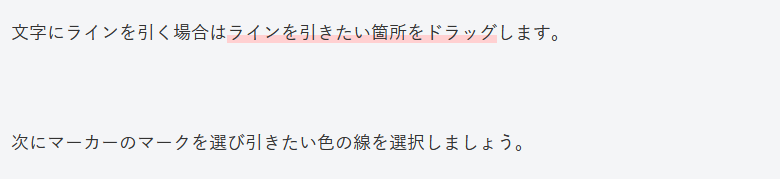
実際に線を引くと以下のようになります。

文字をリンクにする方法
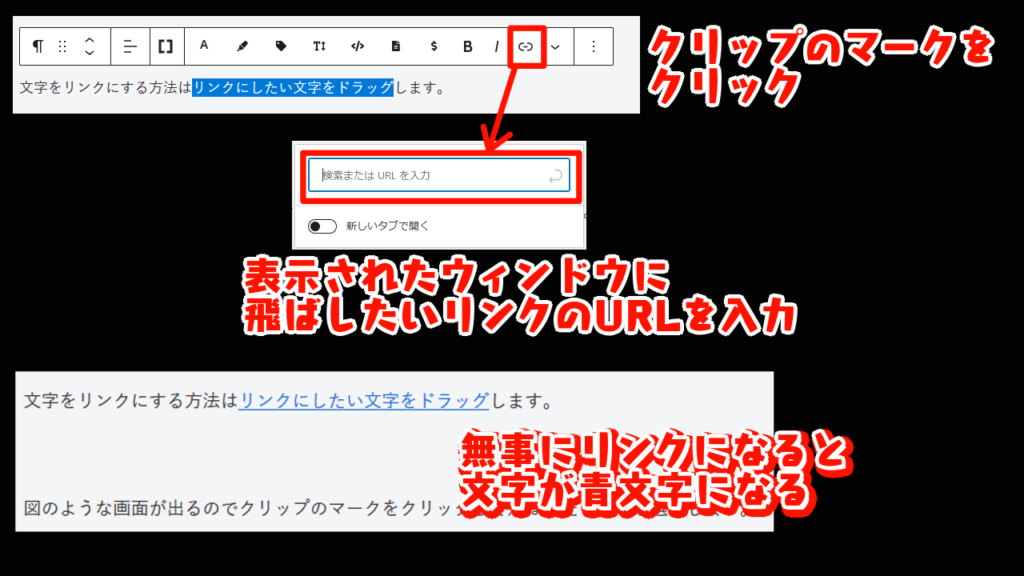
文字をリンクにする方法はリンクにしたい文字をドラッグします。
図のような画面が出るのでクリップのマークをクリックしてリンクのURLを選択します。

囲み枠(ブロック)の表示方法

囲み枠は重要な部分を強調したり、見映えが良くしたりとブログ記事が読みやすくするのに役立ちます。
囲み枠にいくつかの種類があります。私のブログではアイコンボックスをよく使用しています。
それぞれの囲み枠について表示の手順をまとめました。
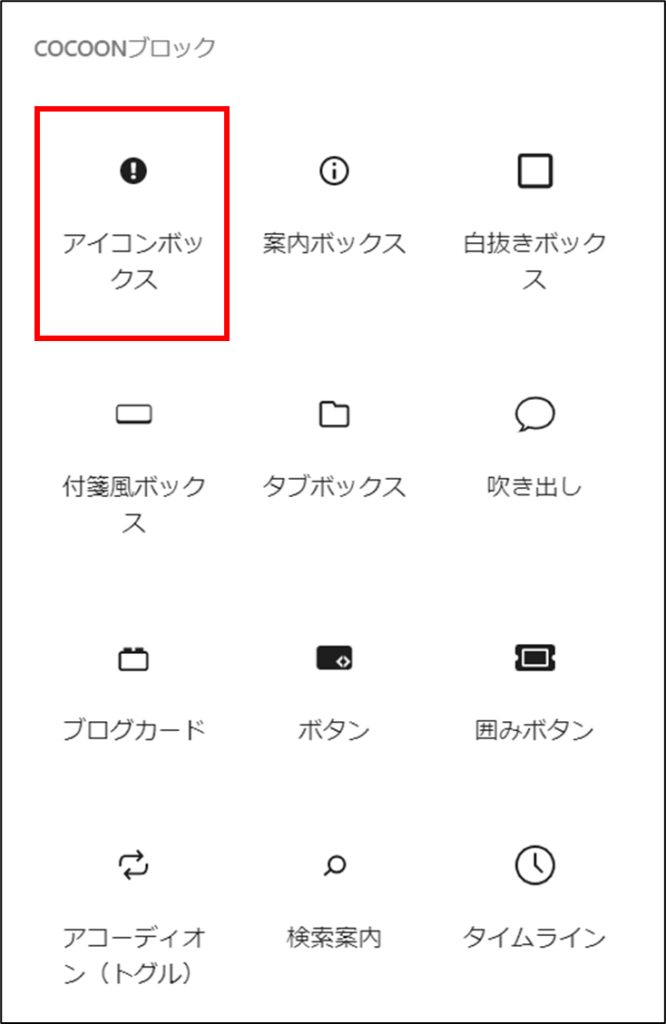
アイコンボックスを出す方法
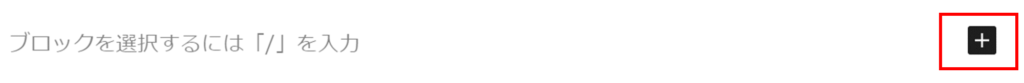
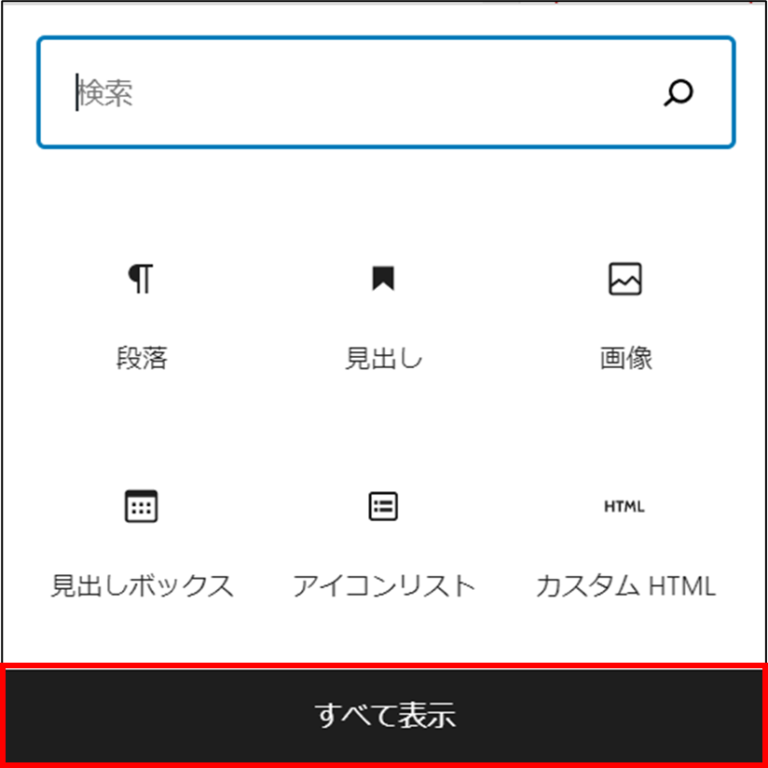
アイコンボックスの表示方法は以下の手順で行います。
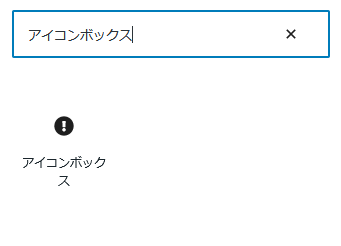
- Step1
- Step2
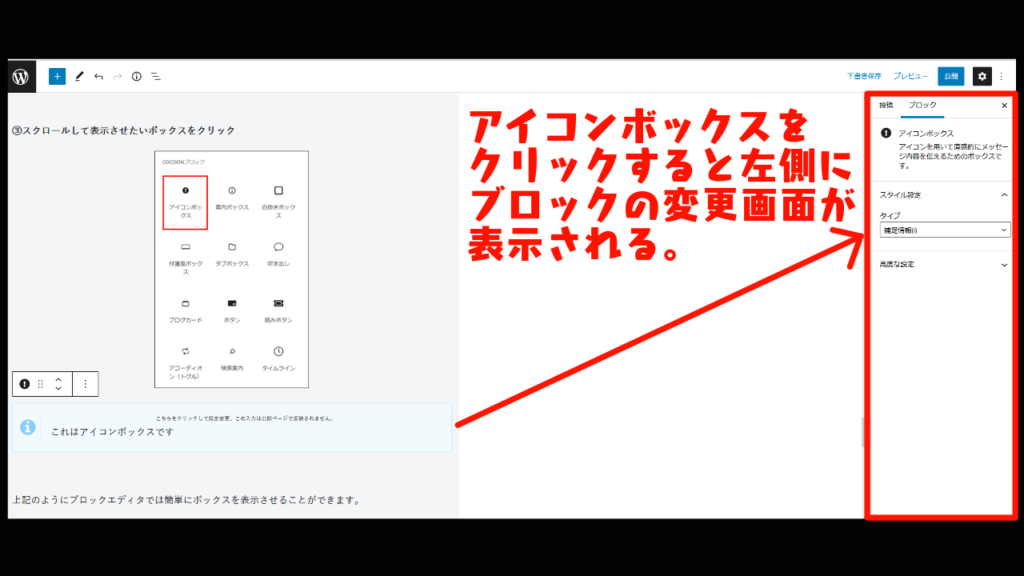
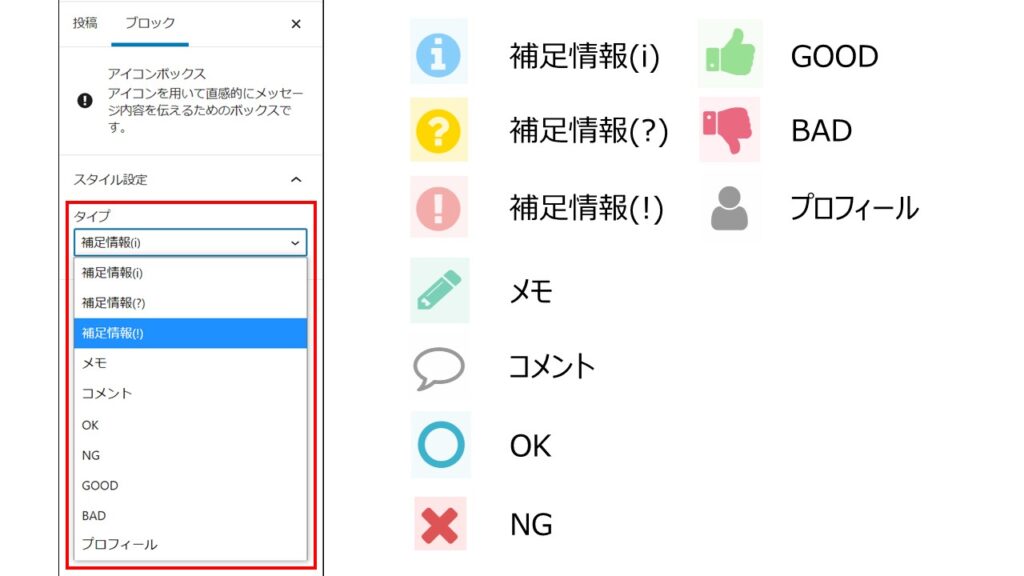
- Step3
- Step4
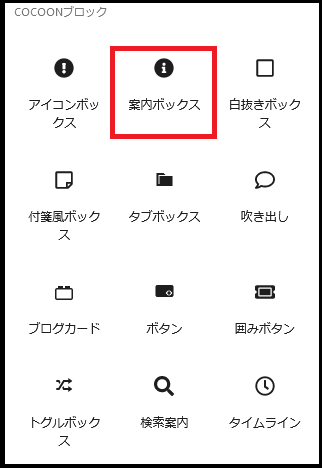
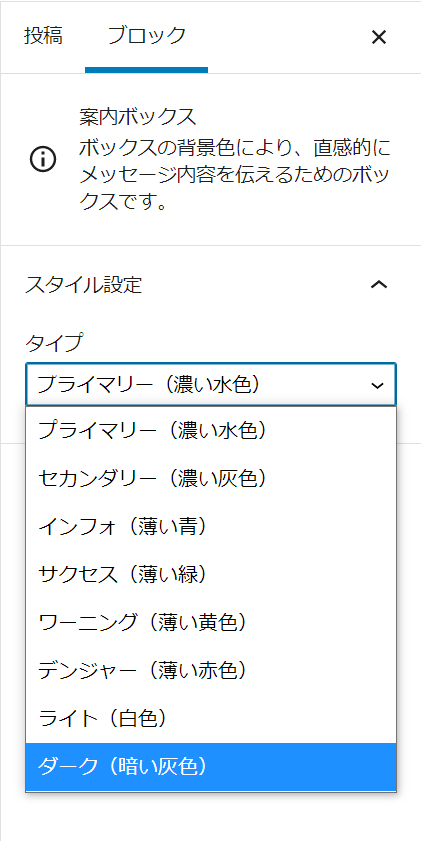
案内ボックスを出す方法
案内ボックスの表示方法は以下の手順で行います。
- Step1
- Step2
- Step3
- Step4
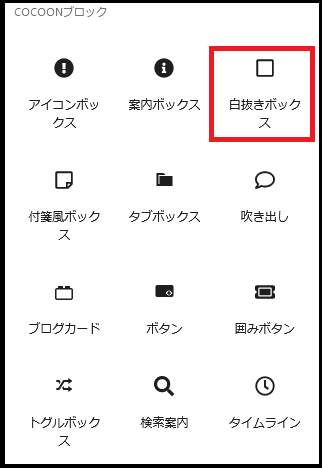
白抜きボックス
白抜きボックスについても同様の方法でブロックを選択することで表示させることができます。

実際に選択すると以下のように表示されます。
これは白抜きボックスです
こちらもボックスをクリックして画面右側「ブロック」の「色設定」からボックスの枠線と背景を好きな色に変えることができます。
それぞれボーダー(枠線)と背景色が24色から選べるため、全部で576通りの組み合わせが作れます。
他のボックスに比べて自由度の高いボックスです。
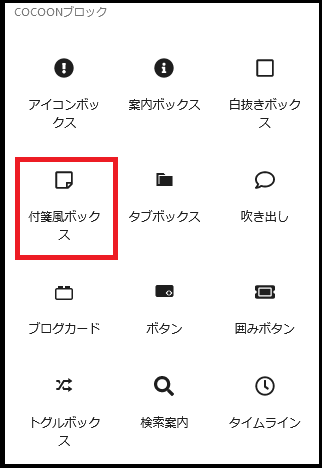
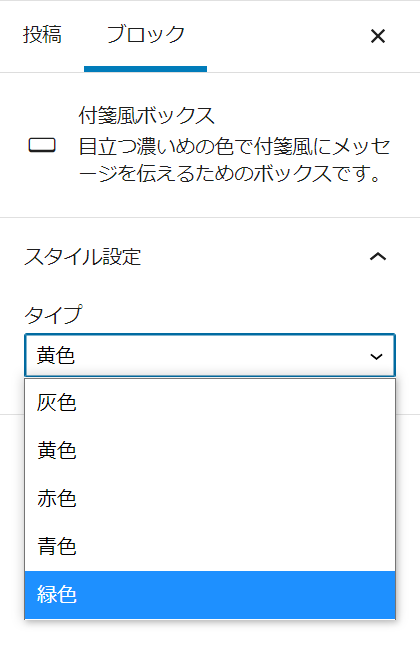
付箋風ボックス
付箋風ボックスについても同様の方法でブロックを選択することで表示させることができます。
実際に選択すると以下のように表示されます。
これは付箋風ボックスです。
こちらもボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「タイプ」からボックスを好きな色に変えることができます。
タブボックス
タブボックスはボックスの左上にタブがつきます。タブはいくつか種類があり見た目を変更することもできます。
タブボックスについても同様の方法でブロックを選択することで表示させることができます。
実際に選択すると以下のように表示されます。
これはタブボックスです。
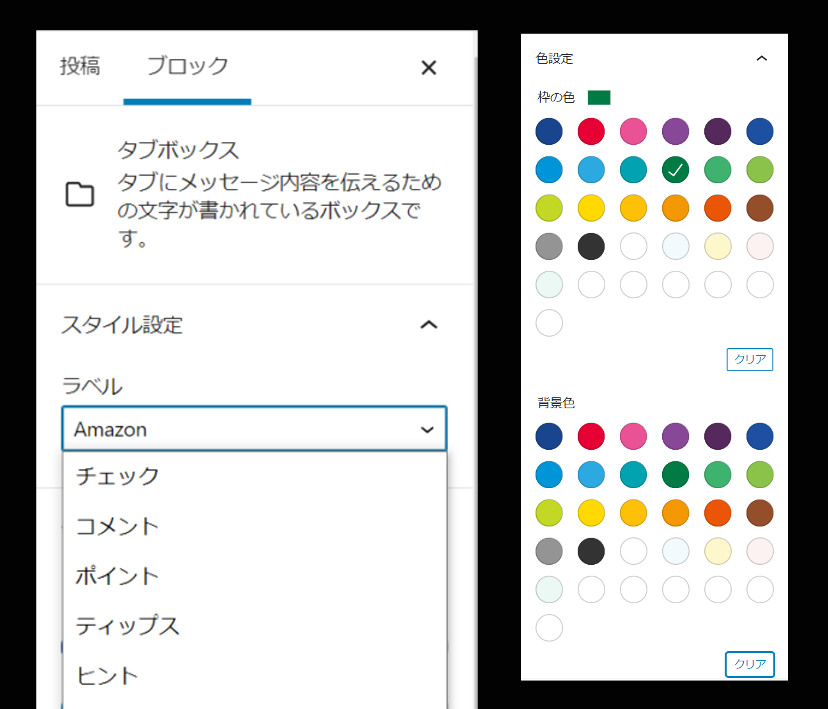
こちらもボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「ラベル」から左上の タブを好きなものに変えることができます。
さらに、「色設定」から枠線および背景色を選ぶことができます。

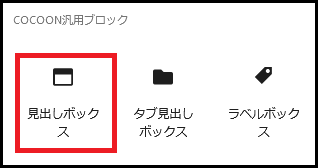
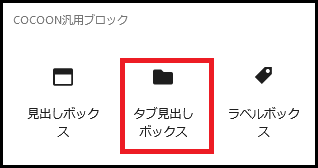
見出しボックス・タブ見出しボックス
見出しボックスは上部が見出しになっているボックスです。
こちらについても同様の方法でブロックを選択することで表示させることができます。


実際に選択すると以下のように表示されます。
これは見出しボックスです
これはタブ見出しボックスです
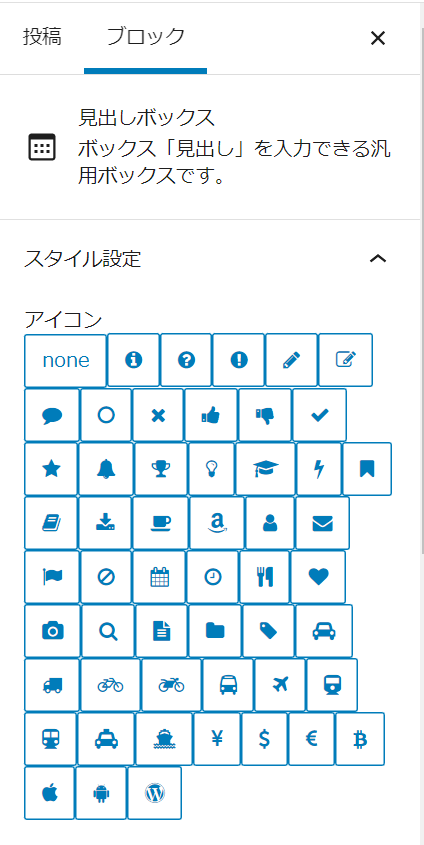
ボックスをクリックして画面右側「ブロック」から「スタイル設定」を選択し、「アイコン」から見出しの先頭に付けたいアイコンを自由に選ぶことができます。
さらに、ブロックの枠線や背景色も選べるため、好きなようにカスタマイズすることができます。
囲み枠のアレンジ方法

囲み枠は他のブロックと組み合わせることでアレンジができます。
今回は2つ方法を紹介します。
リストと組み合わせてアレンジ
こちらは私がリード文を書くときに使用している方法です。
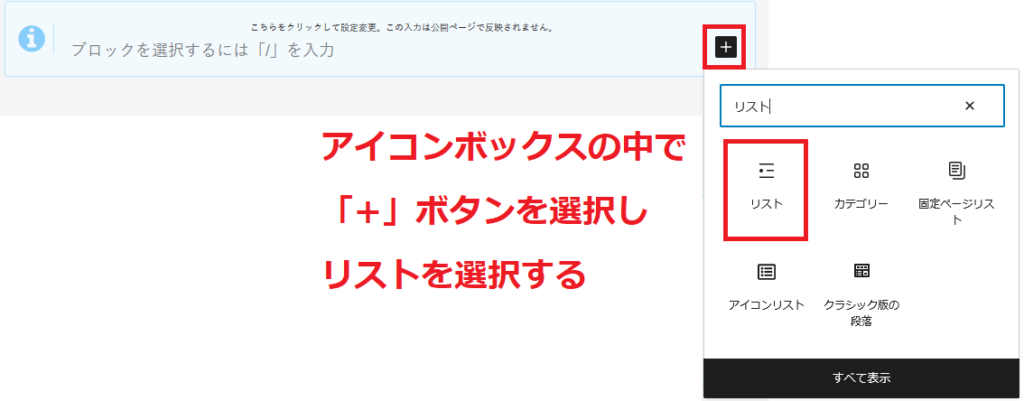
アイコンボックスを選択し、その中で「+」ボタンを選択しリストを選びます。

実際に組み合わせると以下のように使うこともできます。
いくつかの例をまとめて表示させたいときに活用できます。
アイコンリストと組み合わせてアレンジ
リストよりももっと装飾を加えたいという方はアイコンリストを使用する方法もあります。
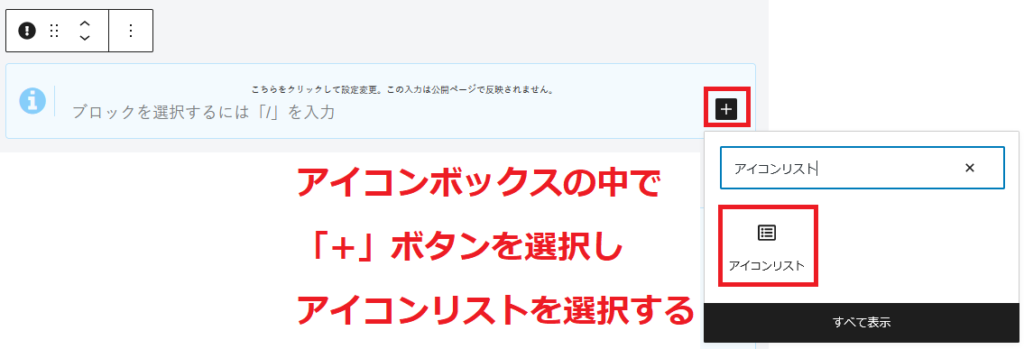
アイコンボックスを選択し、その中で「+」ボタンを選択しアイコンリストを選びます。

実際に組み合わせると以下のように使うこともできます。
今回紹介したアイコンボックスの例以外にも好きなボックスとほかのブロックを組み合わせることで簡単にデザイン性に優れたボックスを作ることができるので試してみてください。
まとめ

今回はブログ初心者に向けて文字の装飾の仕方や囲み枠の使い方について解説しました。
文字の装飾と囲み枠が使いこなせればブログの見た目は格段に良くなります。
私は最初これらの機能をどのように使えばいいのか分からず使いこなせるのに時間がかかりました。
これからブログを始める皆さんはそういった私の失敗や理解するのに時間がかかった部分について知ってもらい、早いうちから質も見栄えも良い良質な記事をたくさん書いて欲しいと思っています。
今後もこうした基礎的な内容を含めブログ全般について解説記事を出していくので読んでもらえればうれしいです。
関連記事






















コメント